Web Developement
7. JavaScript (2)
green333
2021. 1. 13. 00:27
728x90
SMALL
-JS Type Conversion
Number() 메소드느 숫자로 변환, String() 메소드는 문자열로 변환, Boolean() 메소드는 boolean 값으로 변환
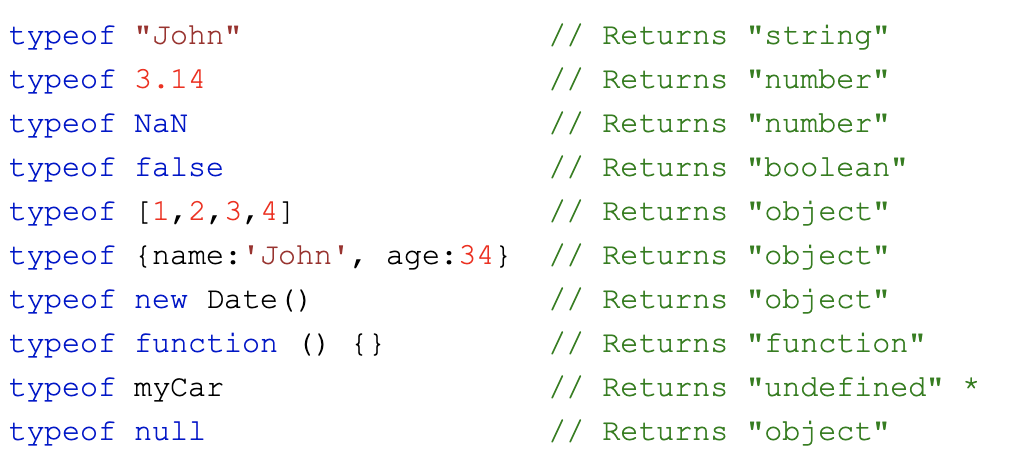
자바스크립트의 5가지 data type
- string
- number
- boolean
- object
- function
3가지 객체 타입
- Object
- Date
- Array
값을 포함하지 않는 2개
- null
- undefined

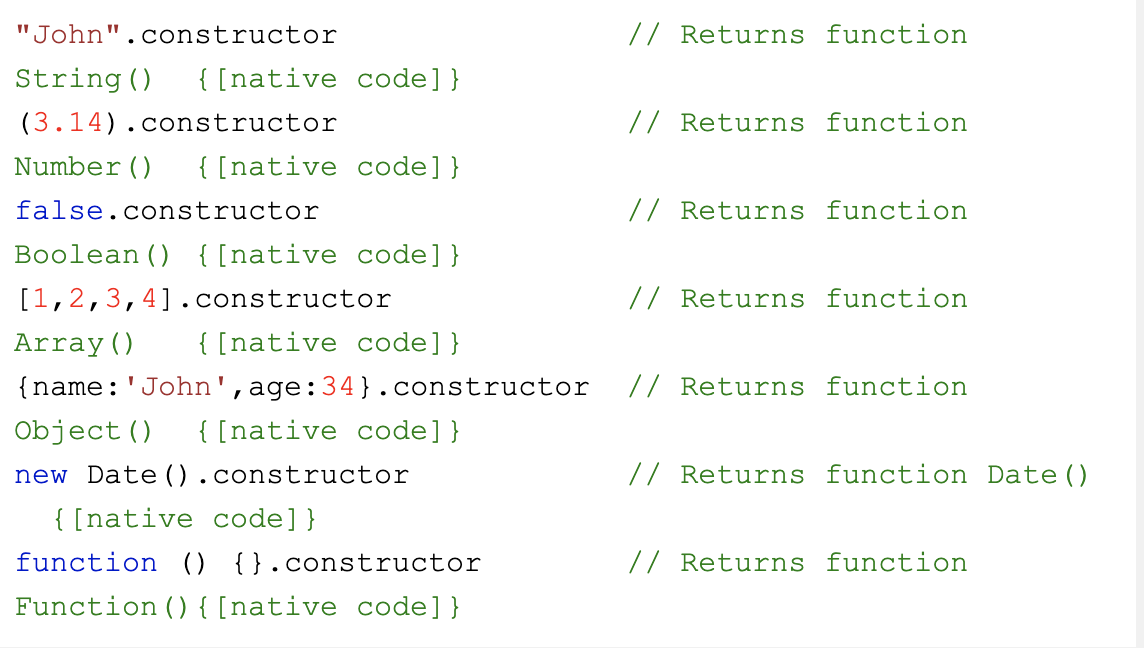
constructor : 모든 자바스크립 변수의 생성자 함수를 반환.

String(), toStrng() : 숫자를 문자열로 바꿔줌
Number() : 문자열을 숫자로 바꿔줌
-JS Bitwise
| 비트 AND | a & b | 피연산자를 비트로 바꿨을 때 각각 대응하는 비트가 모두 1이면 그 비트값에 1을 반환. |
| 비트 OR | a | b | 피연산자를 비트로 바꿨을 때 각각 대응하는 비트가 모두 1이거나 한 쪽이 1이면 1을 반환. |
| 비트 XOR | a ^ b | 피연산자를 비트로 바꿨을 때 대응하는 비트가 서로 다르면 1을 반환. |
| 비트 NOT | ~ a | 피연산자의 반전된 값을 반환. |
| 왼쪽 시프트 | a << b | Shifts a in binary representation b (< 32) bits to the left, shifting in zeros from the right. |
| 부호 유지 오른쪽 시프트 | a >> b | Shifts a in binary representation b (< 32) bits to the right, discarding bits shifted off. |
| 부호 버림 오른쪽 시프트 | a >>> b | Shifts a in binary representation b (< 32) bits to the right, discarding bits shifted off, and shifting in zeros from the left. |
-JS Errors
try, catch 문

-JS Keyword
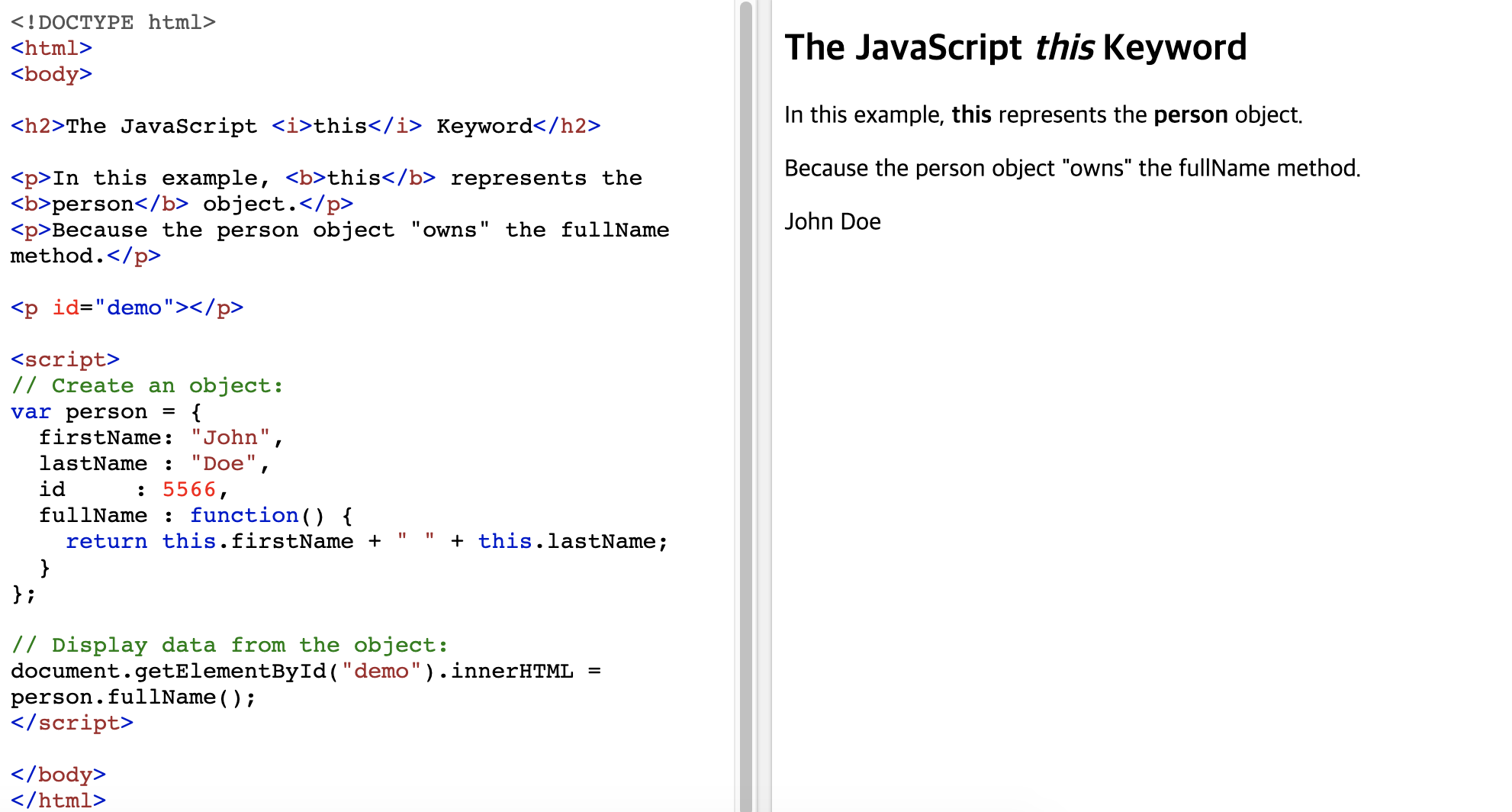
- In a method, this refers to the owner object. (메소드 안에서는 해당 객체)
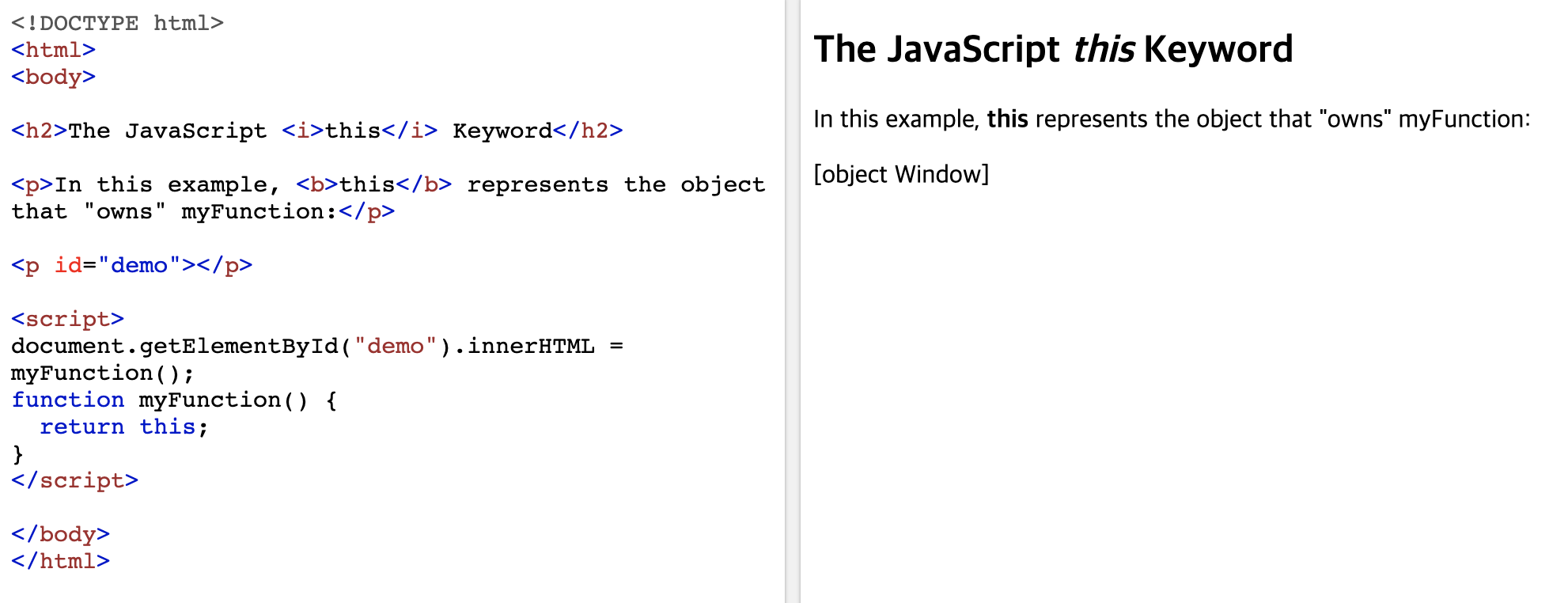
- Alone, this refers to the global object. (단독으로 쓰이면 global 객체)
- In a function, this refers to the global object. (함수 안에서는 global 객체)

- In a function, in strict mode, this is undefined. (strict 모드 함수에서는 undefiend)

- In an event, this refers to the element that received the event. (이벤트 안에서는 이벤트를 받은 element)

- Methods like call(), and apply() can refer this to any object. (call(), apply() 같은 메소드는 어떤 객체로든 this 사용가능)

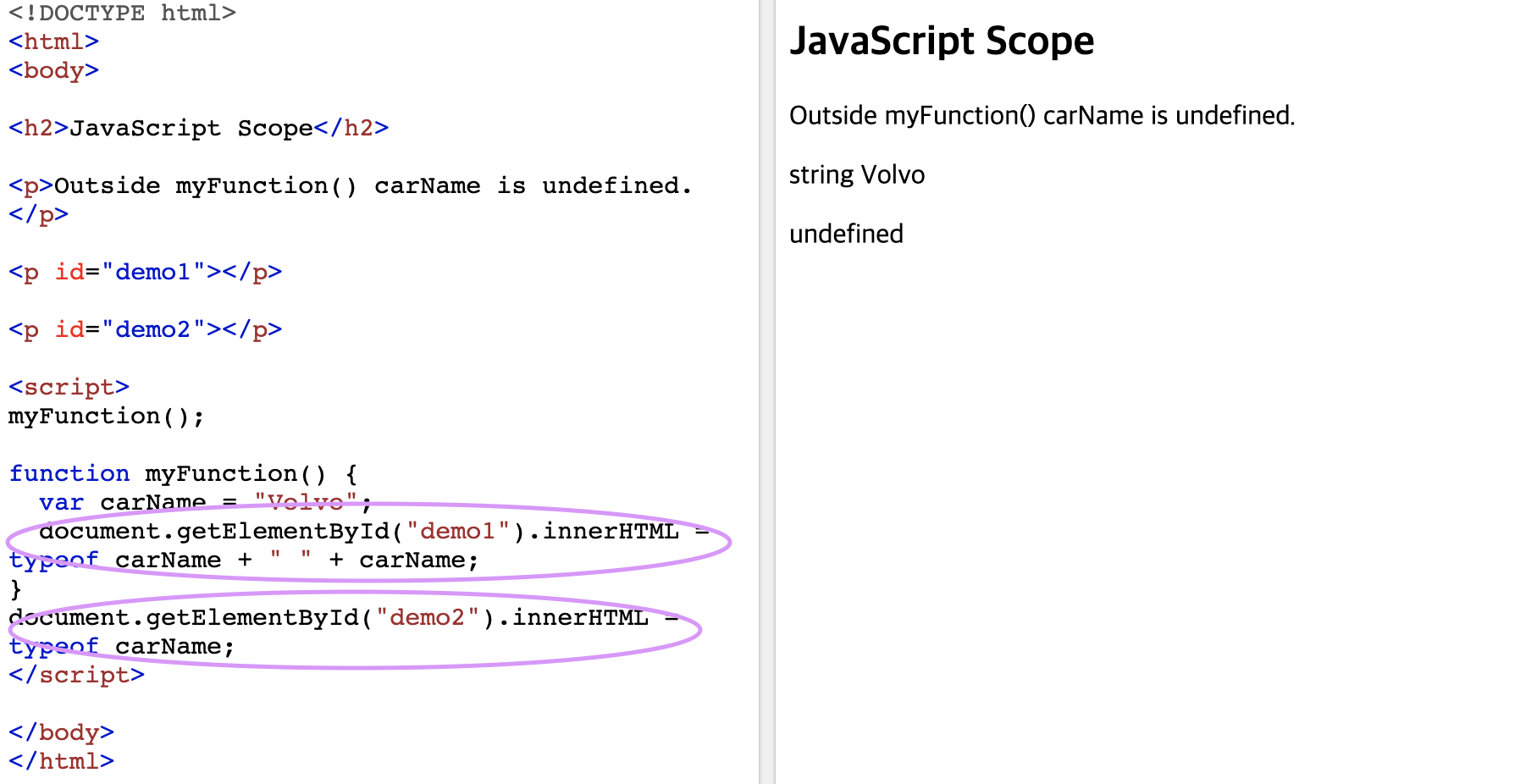
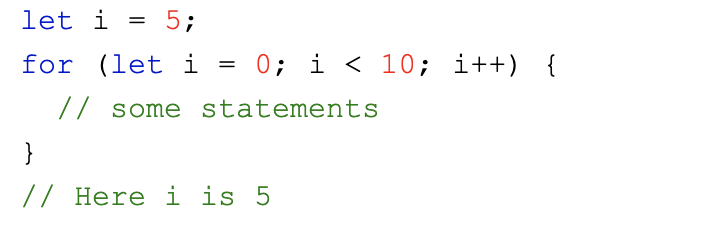
-JS Let and Const ; Block Scope 변수를 제공
- Global Scope

- Function Scope

- Block Scope




const : primitive value 값을 변환할 수 없음!

Block Scope : const는 let과 비슷

const 선언 방법

Const Objects and Arrays can change


LIST