-CSS Border Images


border 속성 : width - style - color 순서
width : 테두리의 두께, 단위는 주로 px
style : 테두리의 스타일 (실선, 점선, 이중선)
color : 테두리의 색상
border -> transparent : 투명을 지정
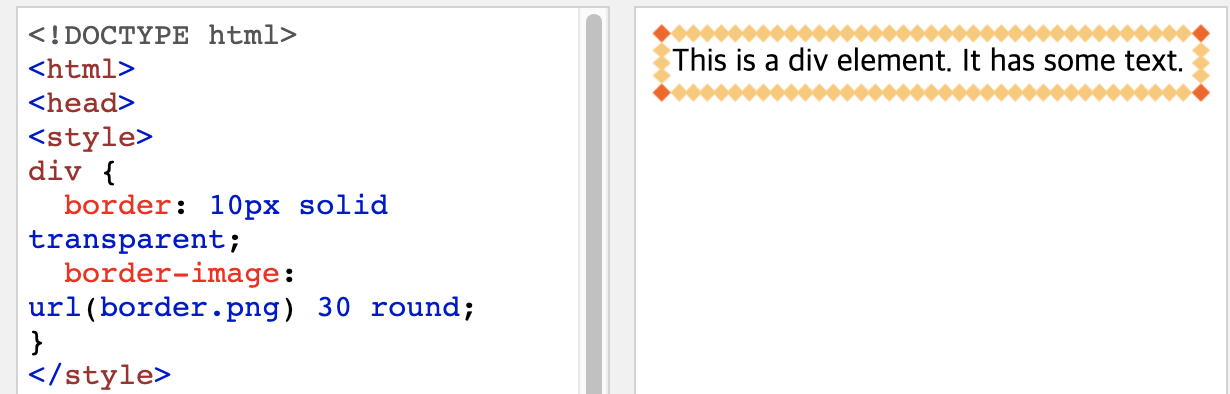
border-image 의 5가지 속성
- border-image-source
- border-image-slice
- border-image-width
- border-image-outset
- border-image-repeat
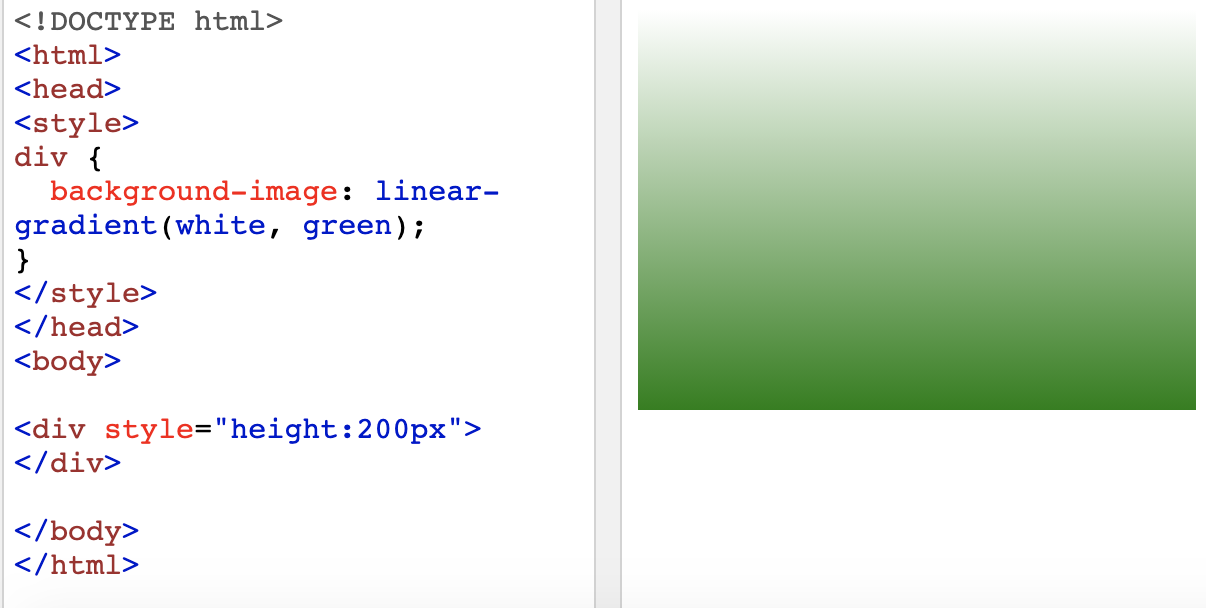
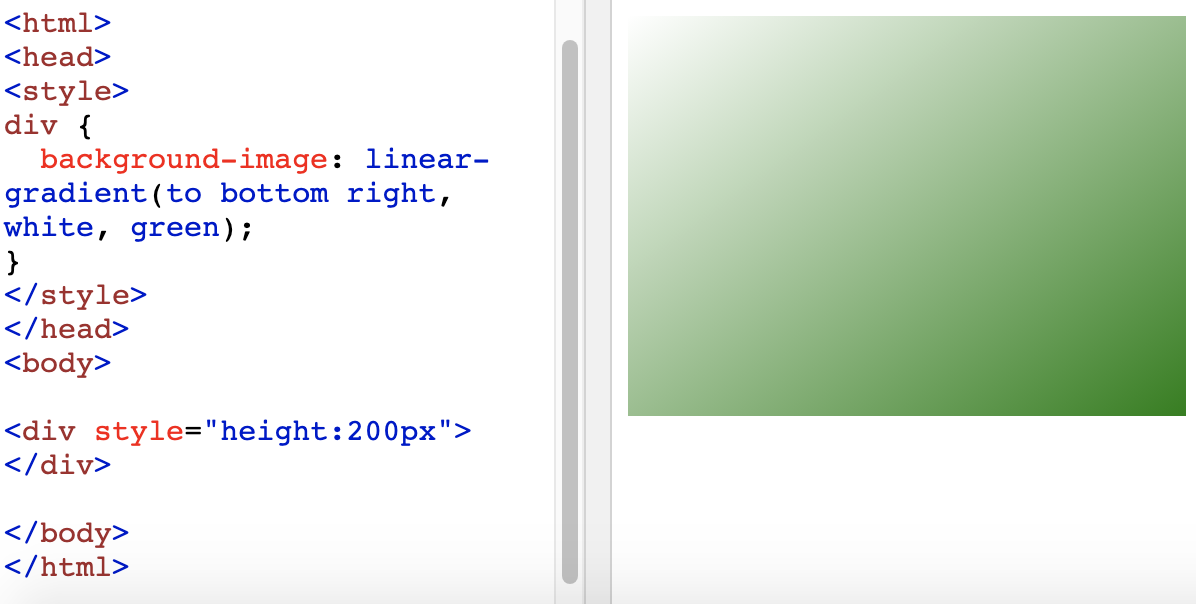
-CSS Gradients


div {
background-image: linear-gradient(to bottom right, white, green);
}

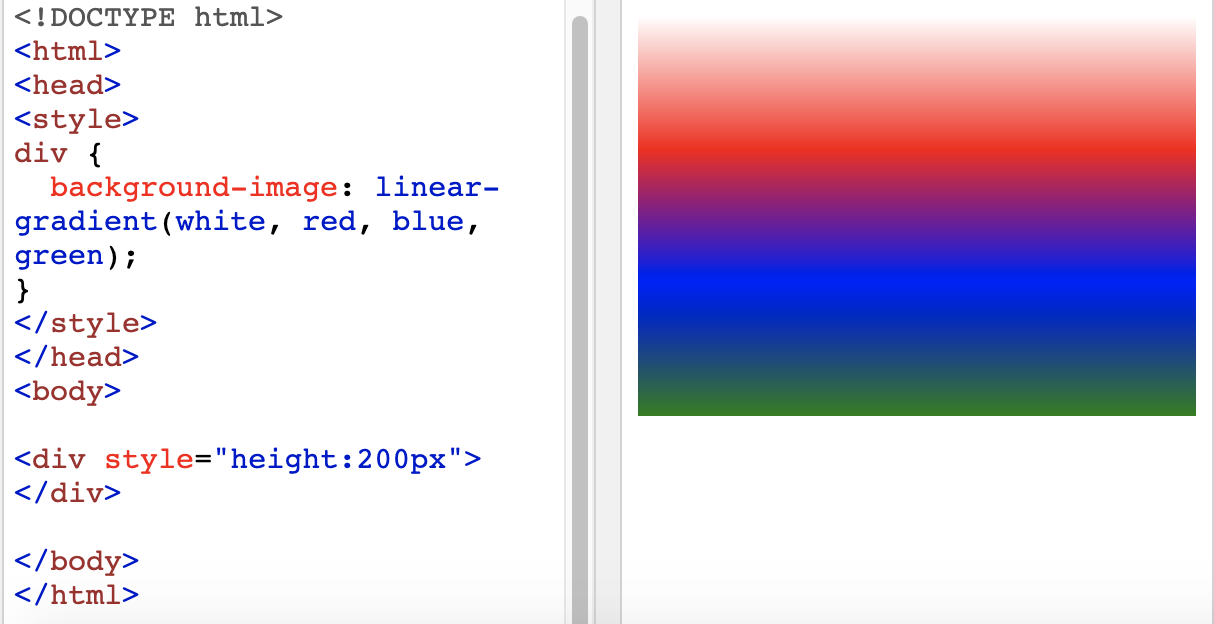
white to red to blue to green
-CSS Shadow Effects




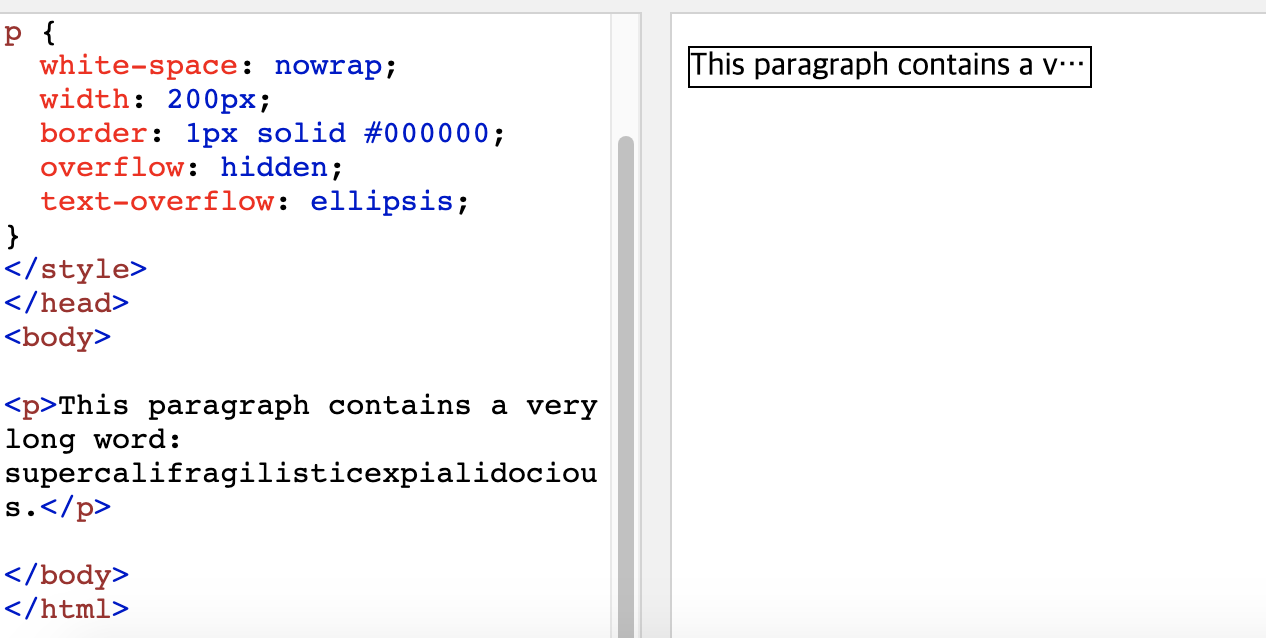
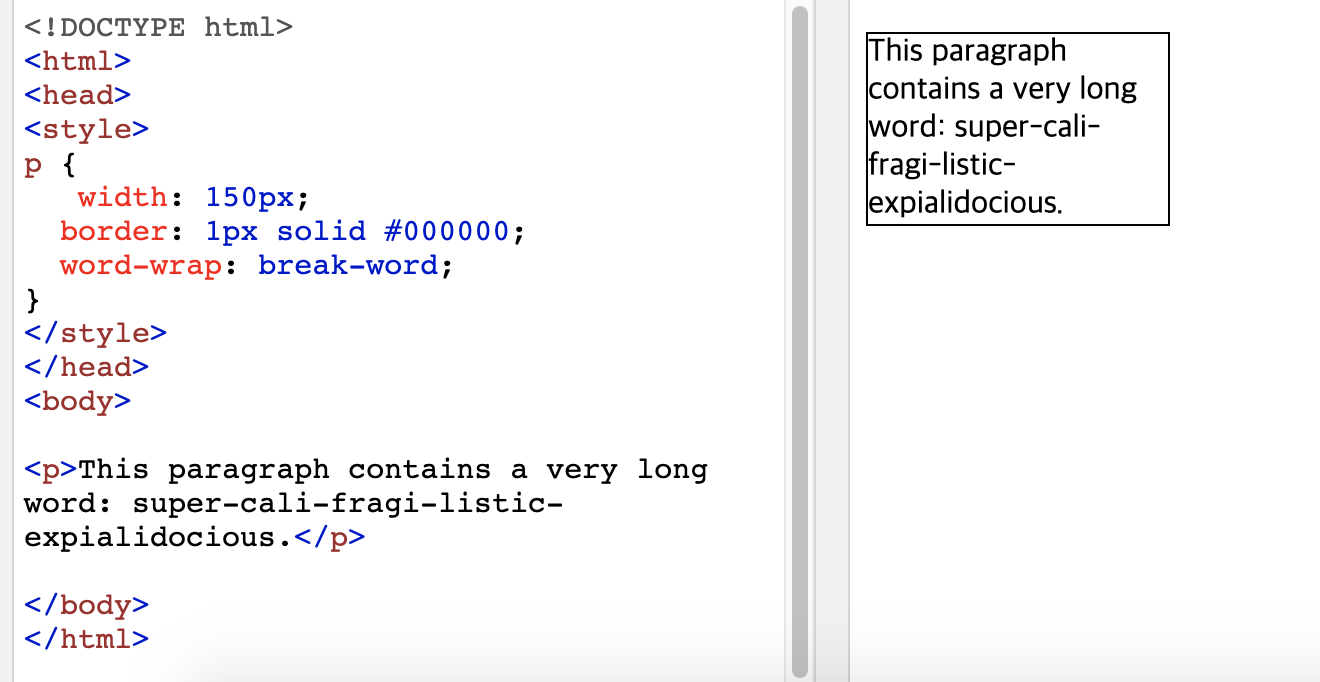
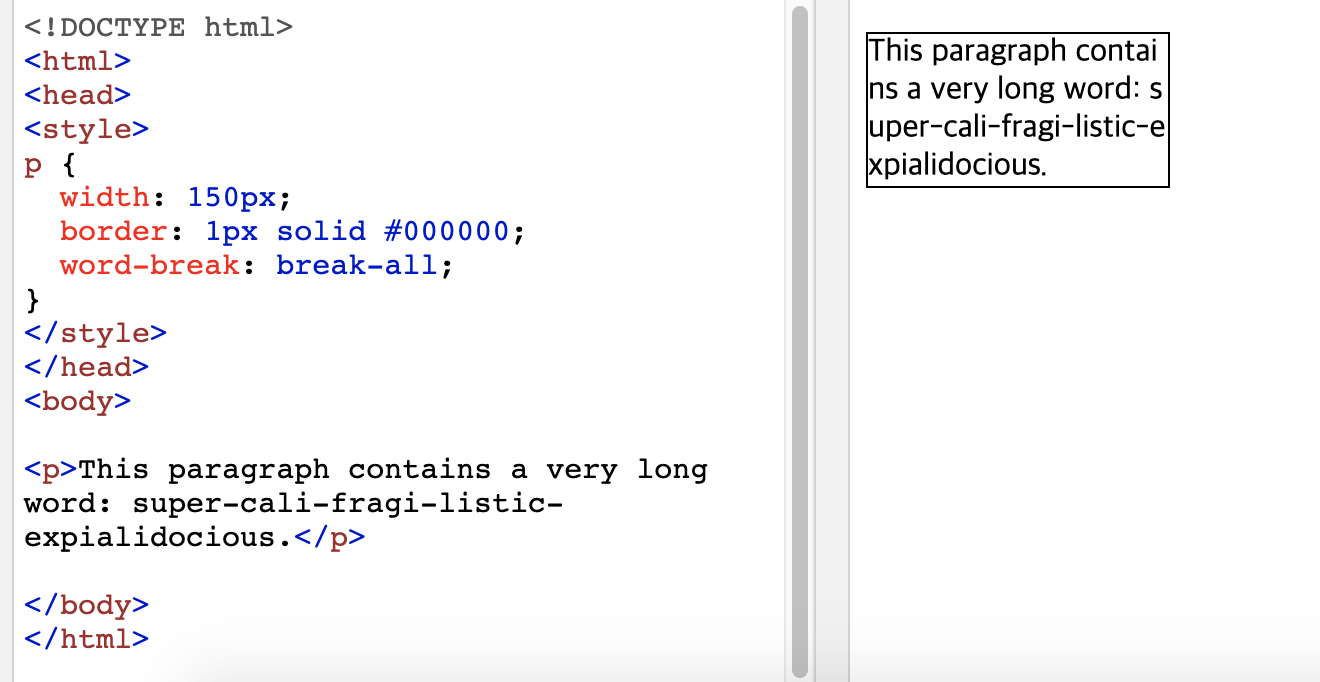
-CSS Text Effects
텍스트가 초과될때 (...)로 나타내기 : text-overflow: ellipsis;

단어 단위로 자르기 : word-break: break-word;

무조건 자르기 : word-break: break-all;

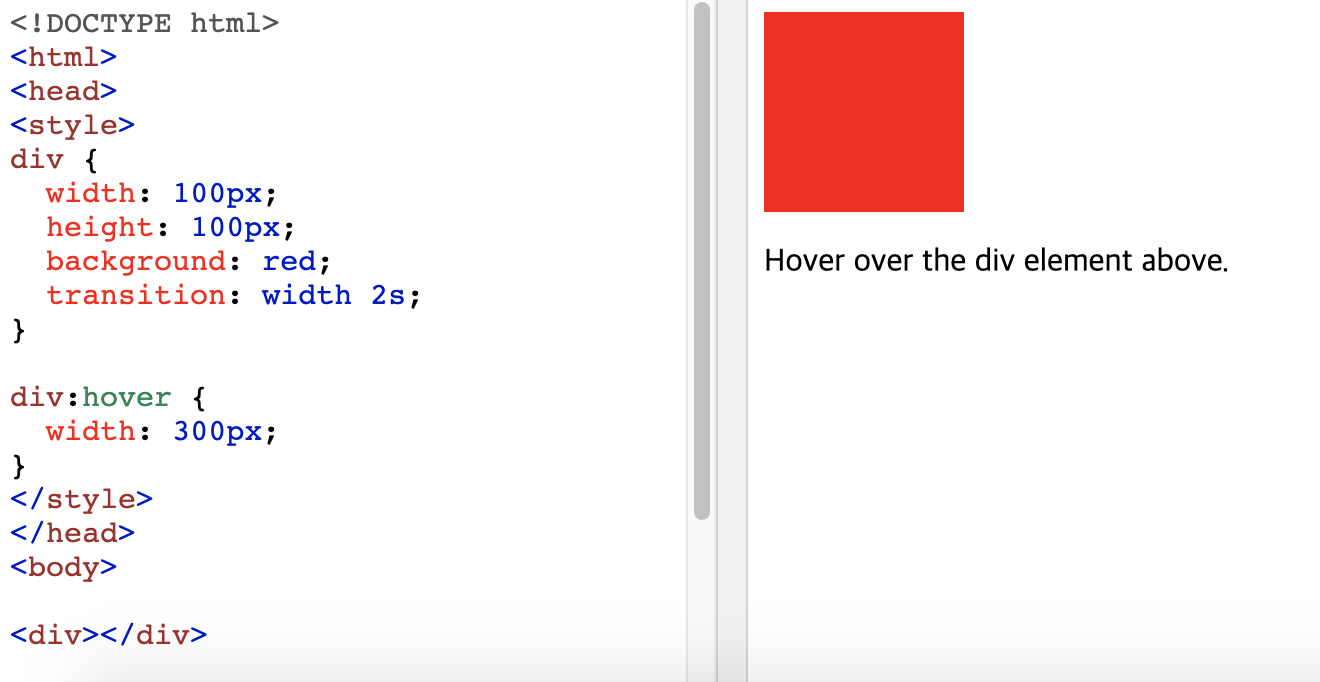
-CSS Transitions
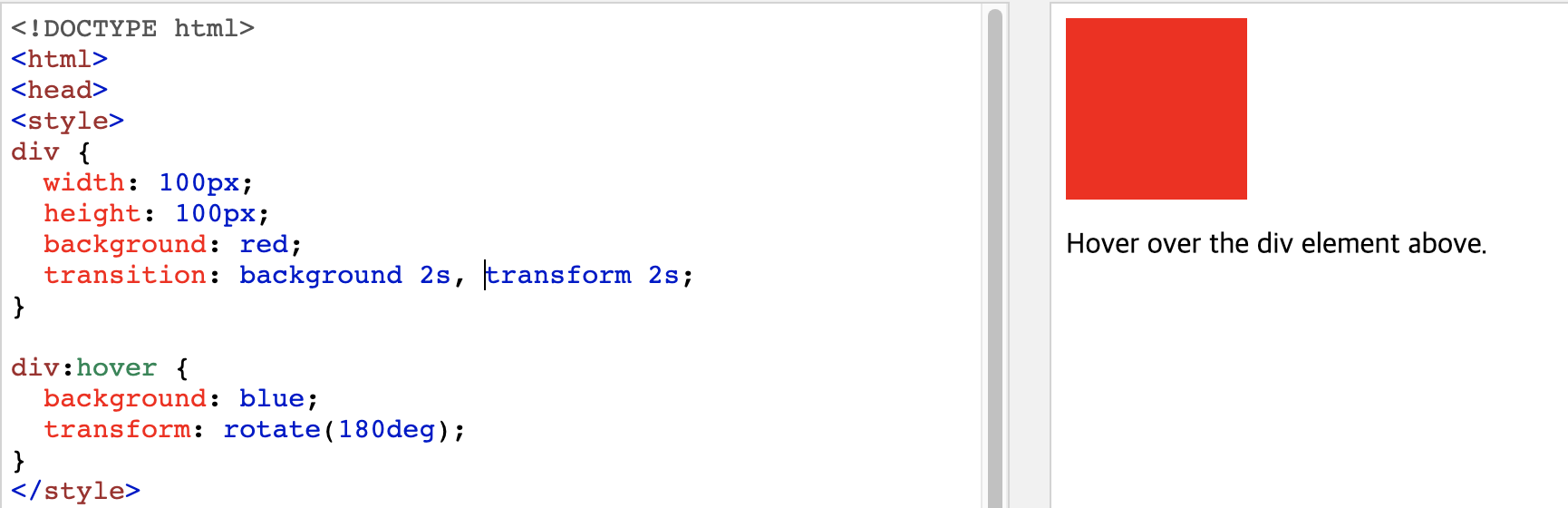
2초안에 너비 변환 : transition: width 2s;
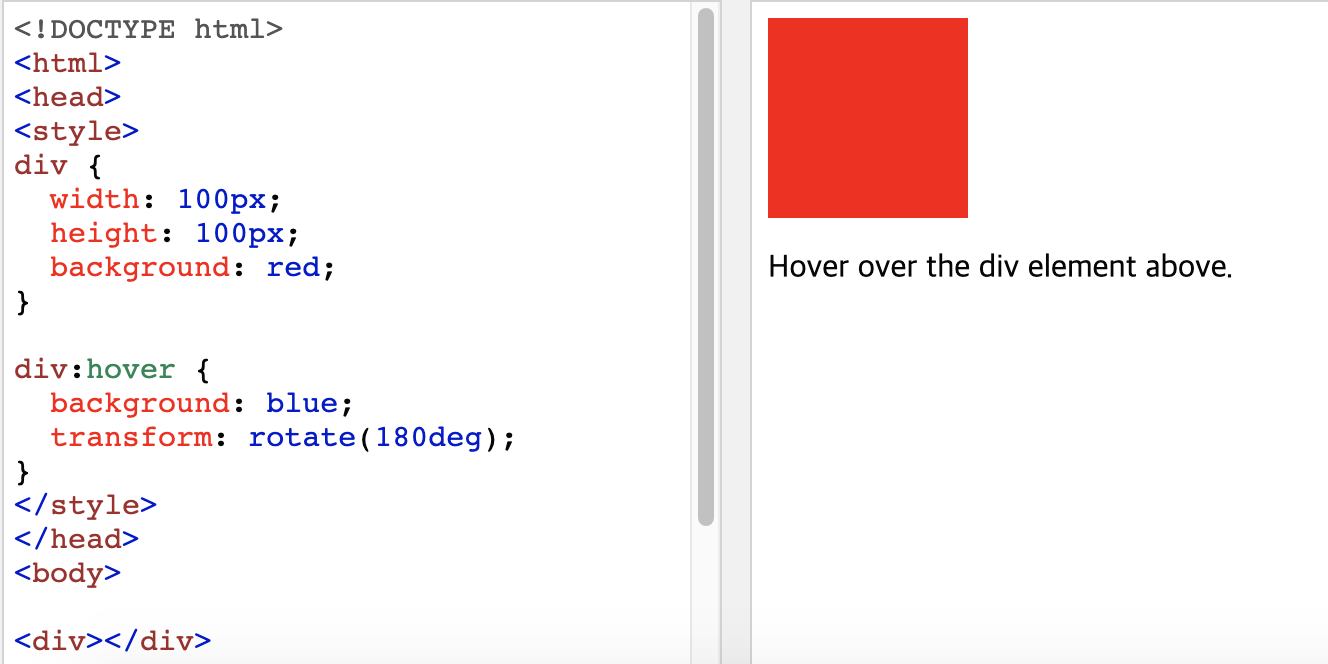
마우스를 올렸을 때 : div:hover....




마우스 올릴때, 색변화 + 회전

'Web Developement' 카테고리의 다른 글
| 7. JavaScript (2) (0) | 2021.01.13 |
|---|---|
| 6. JavaScript 정리 (0) | 2021.01.10 |
| 4. CSS 정리 (0) | 2021.01.10 |
| 3. HTML Forms (0) | 2021.01.07 |
| 2. HTML 정리 (0) | 2021.01.06 |