해당 글은 아래의 영상을 참고하여 작성하였음!
www.youtube.com/watch?v=-Kbhn2TJGn4
-회원가입 페이지 디자인
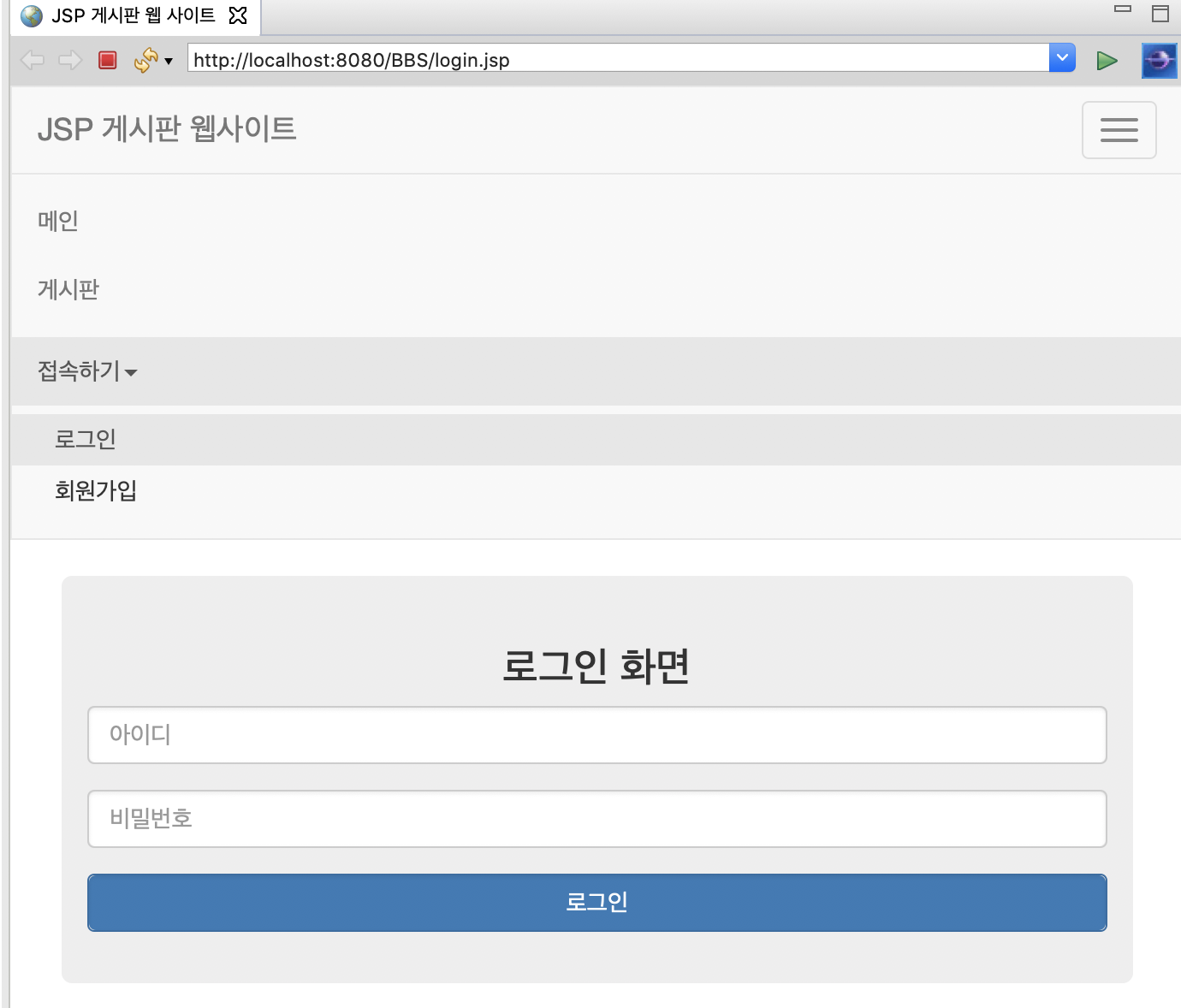
지난 시간 만들었던 login.jsp를 이용하여 회원가입 양식 만들어보기
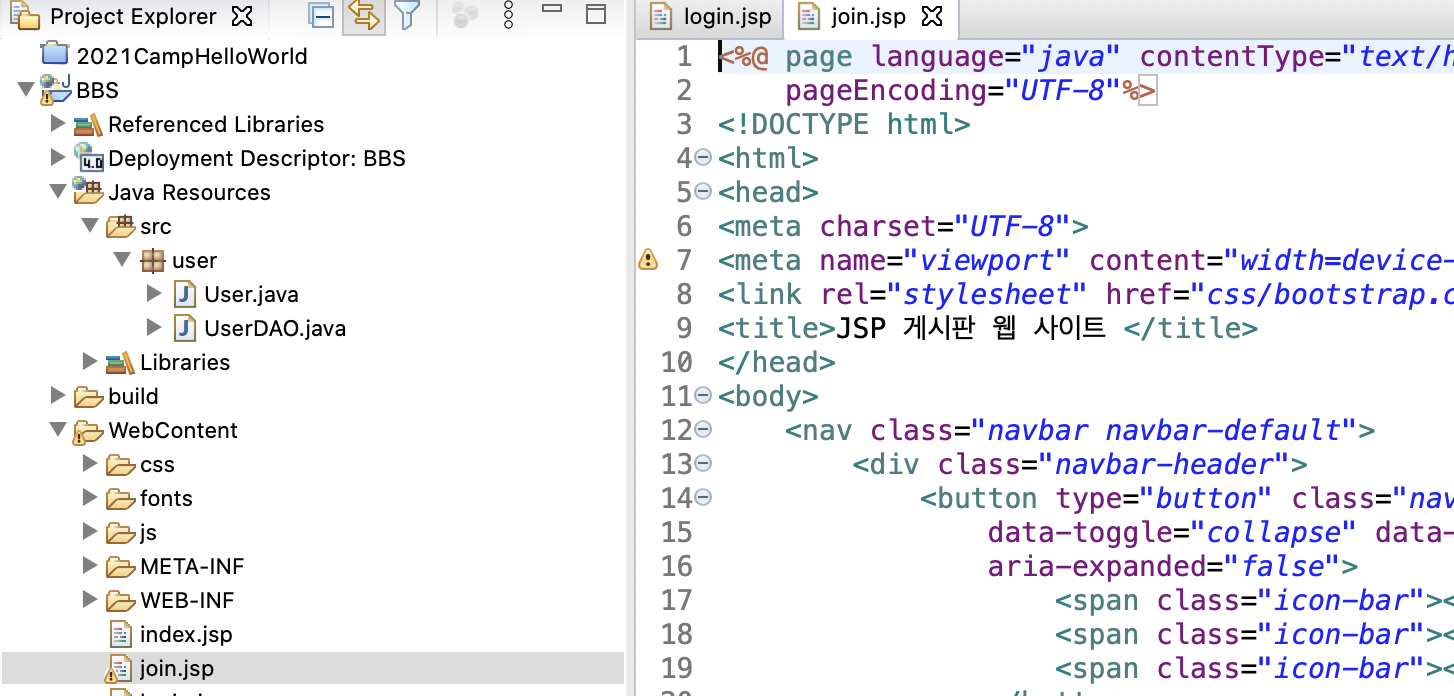
login.jsp를 복사하여 join.jsp 생성

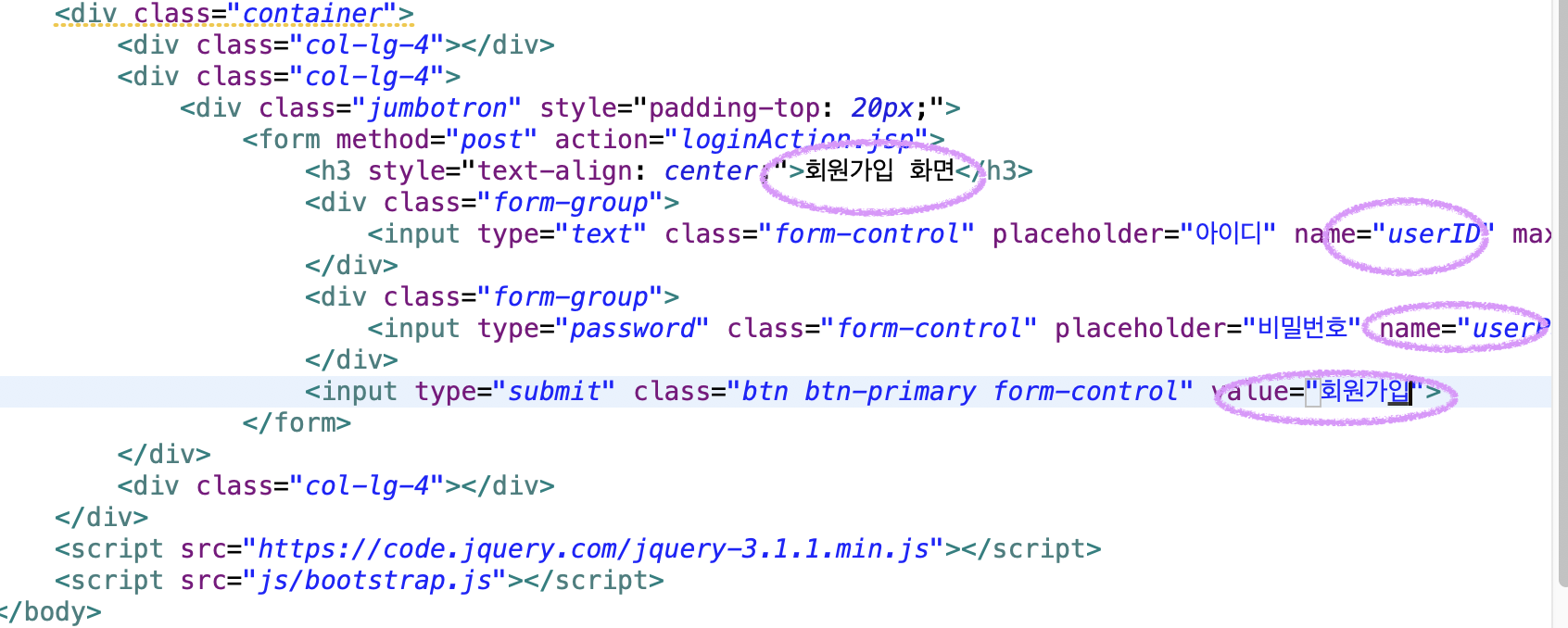
네비게이션 부분은 그대로, 로그인 양식만 조금 수정하기
name ="userID", name="userPassword" 는 그대로!
버튼은 로그인이 아닌 회원가입으로!

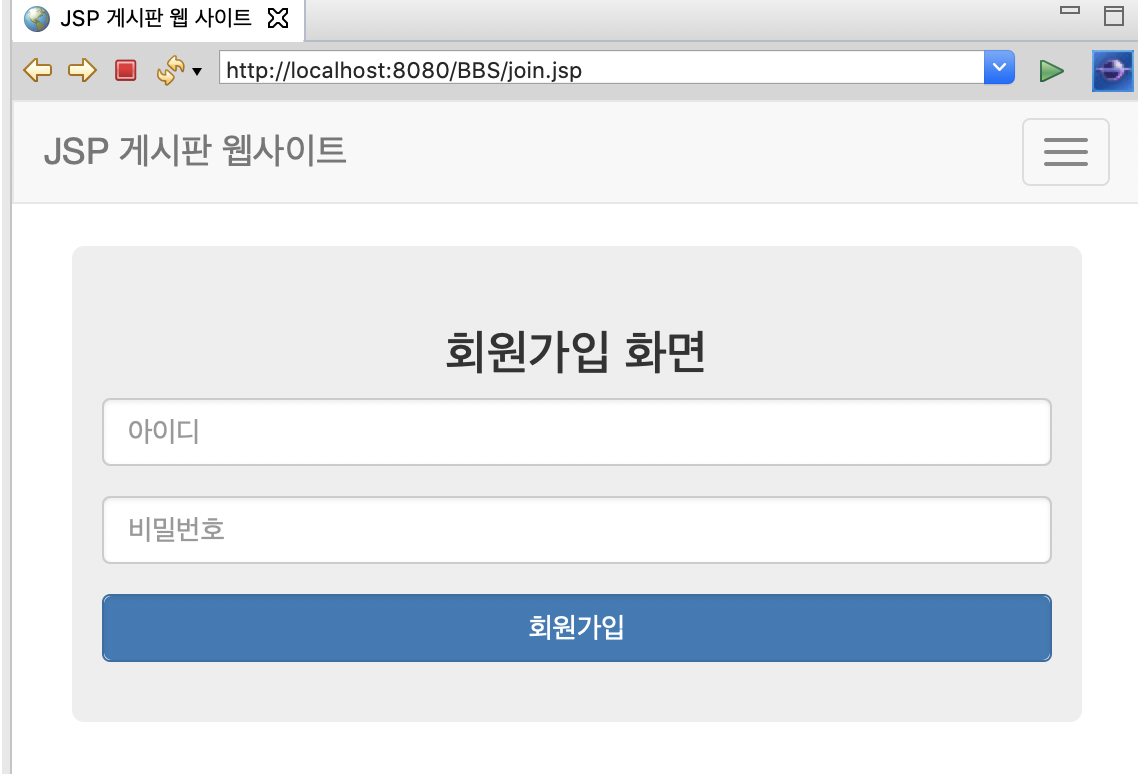
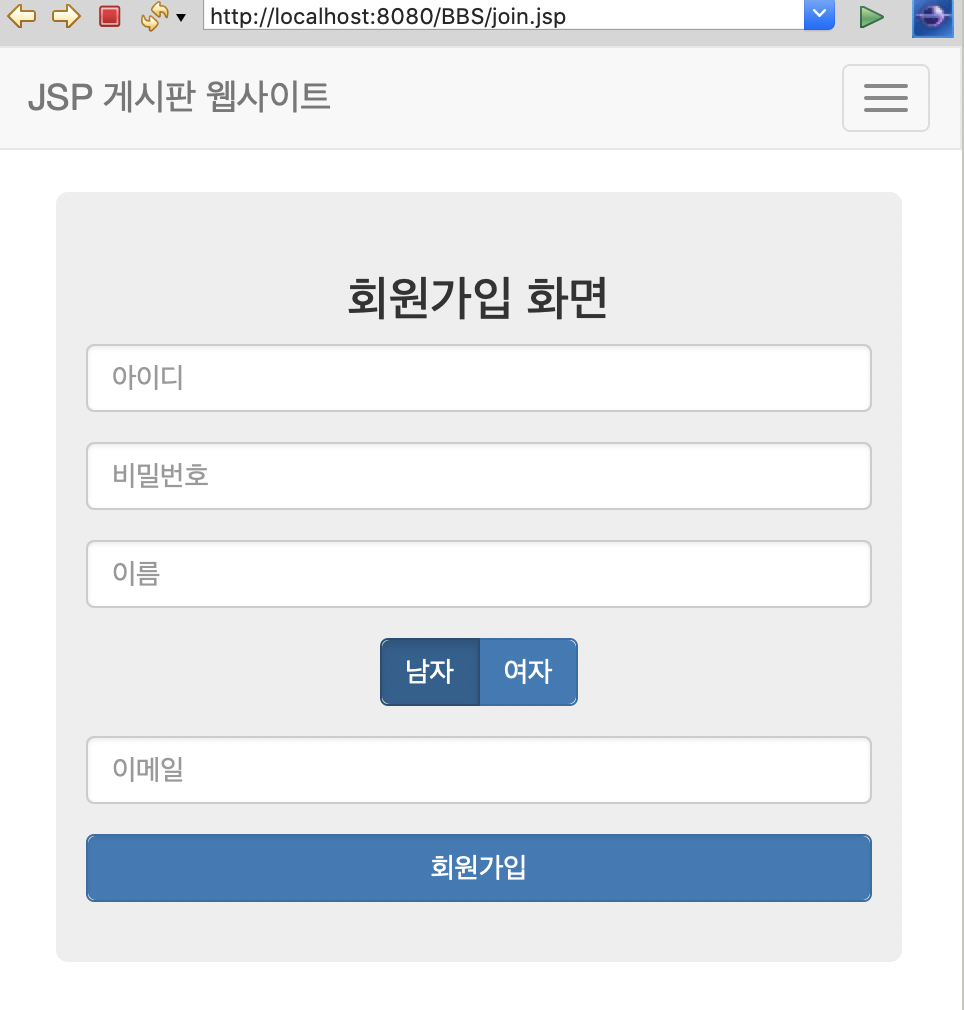
웹사이트 새로고침 또는 Run On Server -> 회원가입으로 이동해보기


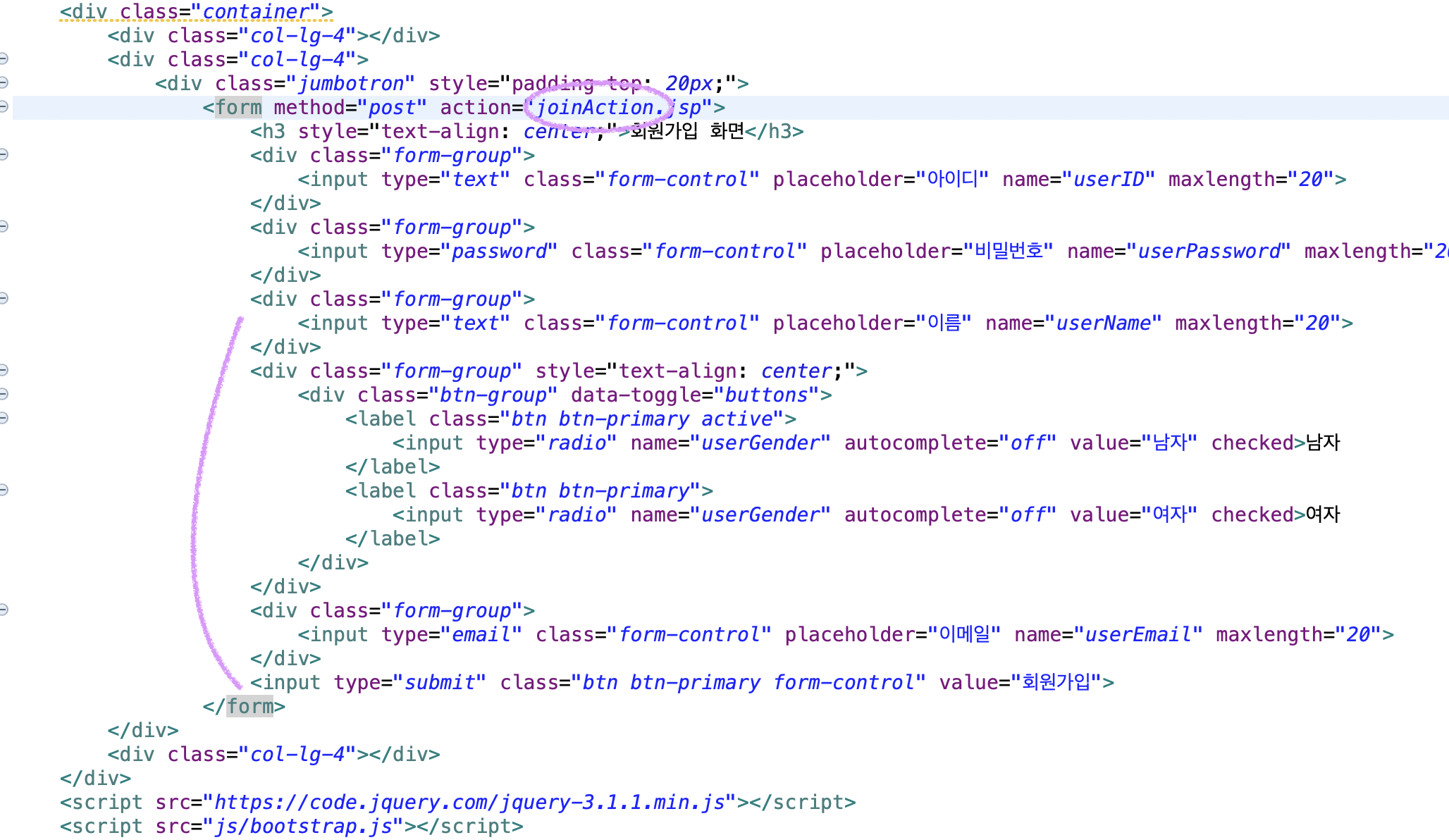
-각각의 내용 덧붙여보기
기본적으로 한명의 회원이 가지는 속성은 ID, password, name, gender, email
따라서, 이 속성들을 추가해주면 됨
active는 기본적으로 선택이 된 것을 의미 --> 기본값으로 "남자" 부분이 선택이 되도록 해보자

login.jsp 에서 바디태그의 내용만 변경해줌으로써 회원가입 페이지 구현!
저장 후 새로고침


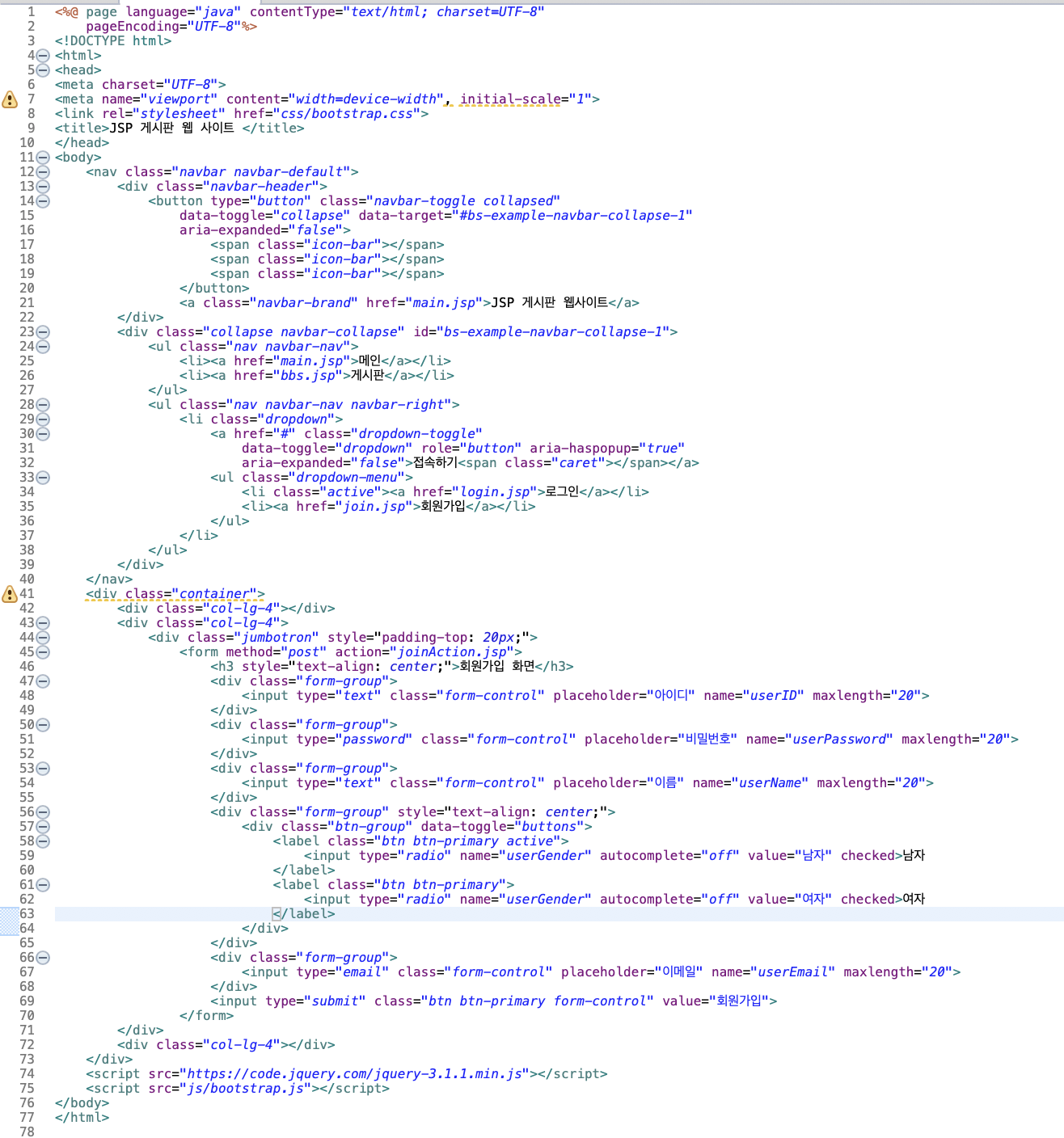
전체코드

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width", initial-scale="1">
<link rel="stylesheet" href="css/bootstrap.css">
<title>JSP 게시판 웹 사이트 </title>
</head>
<body>
<nav class="navbar navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expanded="false">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="main.jsp">JSP 게시판 웹사이트</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="main.jsp">메인</a></li>
<li><a href="bbs.jsp">게시판</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle"
data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">접속하기<span class="caret"></span></a>
<ul class="dropdown-menu">
<li class="active"><a href="login.jsp">로그인</a></li>
<li><a href="join.jsp">회원가입</a></li>
</ul>
</li>
</ul>
</div>
</nav>
<div class="container">
<div class="col-lg-4"></div>
<div class="col-lg-4">
<div class="jumbotron" style="padding-top: 20px;">
<form method="post" action="joinAction.jsp">
<h3 style="text-align: center;">회원가입 화면</h3>
<div class="form-group">
<input type="text" class="form-control" placeholder="아이디" name="userID" maxlength="20">
</div>
<div class="form-group">
<input type="password" class="form-control" placeholder="비밀번호" name="userPassword" maxlength="20">
</div>
<div class="form-group">
<input type="text" class="form-control" placeholder="이름" name="userName" maxlength="20">
</div>
<div class="form-group" style="text-align: center;">
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="userGender" autocomplete="off" value="남자" checked>남자
</label>
<label class="btn btn-primary">
<input type="radio" name="userGender" autocomplete="off" value="여자" checked>여자
</label>
</div>
</div>
<div class="form-group">
<input type="email" class="form-control" placeholder="이메일" name="userEmail" maxlength="20">
</div>
<input type="submit" class="btn btn-primary form-control" value="회원가입">
</form>
</div>
<div class="col-lg-4"></div>
</div>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>
'JSP 게시판 만들기 (유튜브 강좌)' 카테고리의 다른 글
| 6. 회원가입 기능 구현하기 (0) | 2021.02.11 |
|---|---|
| 4. 로그인 기능 구현하기 (0) | 2021.02.06 |
| 3. 회원 데이터베이스 구축하기 (0) | 2021.02.05 |
| 2. 로그인 페이지 디자인 (0) | 2021.02.05 |
| 1. Hello World! (0) | 2021.02.05 |