-jQuery(오픈소스)
자바 스크립트로 만든 라이브러리 (자주 사용하는 기능들을 중심으로 만든 함수) -> 그래서 import 과정이 필요함
external 방식으로 자바 jquery를 사용할 수 있도록
자바 스크립트를 간단하게 해줌

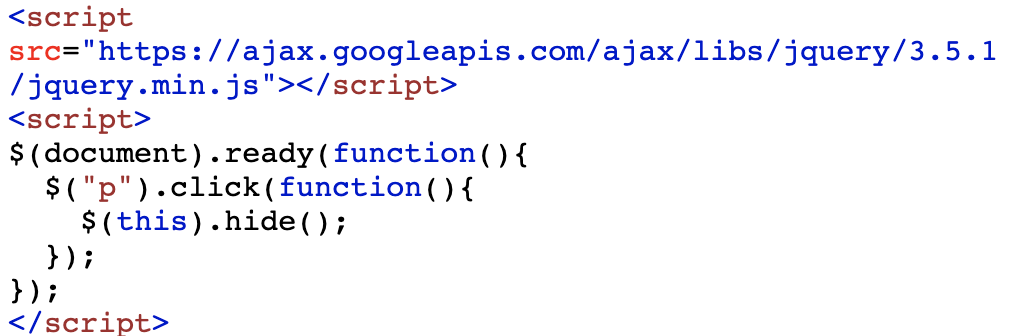
접근방법 $
$(document) 이 element에 접근하겠다.
ready는 현재 바디에 있는 모든 요소가 다 로딩된 후게 실행되는 함수
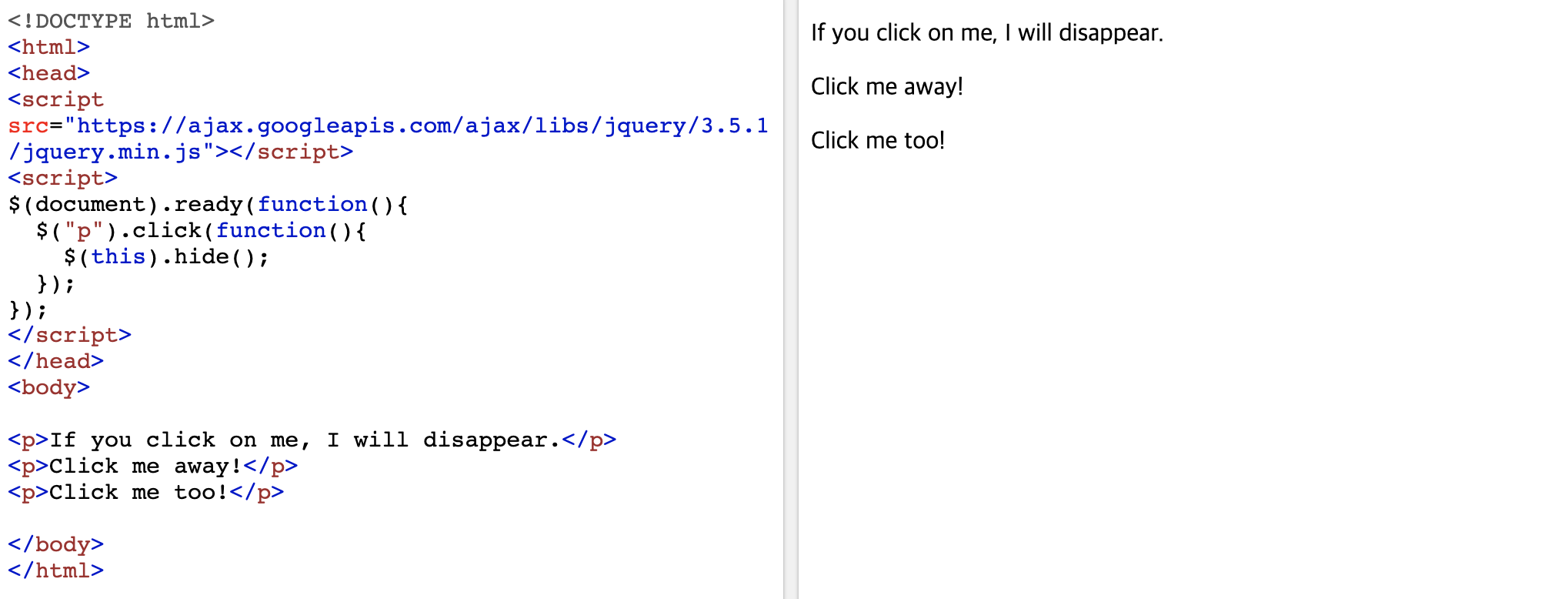
$("p") p라는 태그의 요소에 클릭을할건데, 클릭하면 hide해라
같은 이름의 태그 (p)만 추가하면 똑같이 기능함
jQuery사용 방법
1. html(사용자에게 보여줄 페이지) 먼저 작성
2. 제이쿼리관련된 라이브러리 import
3. 제이쿼리 작성
그래도 (vanilla js) pure javascript는 할 줄 알아야함 -> 충분히 익힌 후 제이쿼리 -> 앵귤라, 리액트, 뷰닷제이에시 (자바스크립트 프래임워크)
제이쿼리가 할 수 있는 것 :
함수 하나로 자바스크립트로 할 수 있는 것들
-> HTML/DOM/CSS/Event/애니메이션,효과/AJAX
추가하는 법
1) 제이쿼리 CDN 이용 : 링크로 추가
2) 직접 소스를 다운받아서 내 서버에서 접근하는 방법
문법 4가지
1) this : 현재 요소
2) p : <p> 태그 전체
3) . : 클래스 명(같은 클래스명)
4) # : 같은 아이디를 가진 요소
$("p#test") : <p>태그 중에서 아이디가 테스트인것
$("p.test") : <p> 태그 중에서 클래스가 테스트인것
$("p.test > a > span") : <p> 태그 중에서 클래스가 테스트 밑에 앵커(anchor) 태그 밑에 span 태그
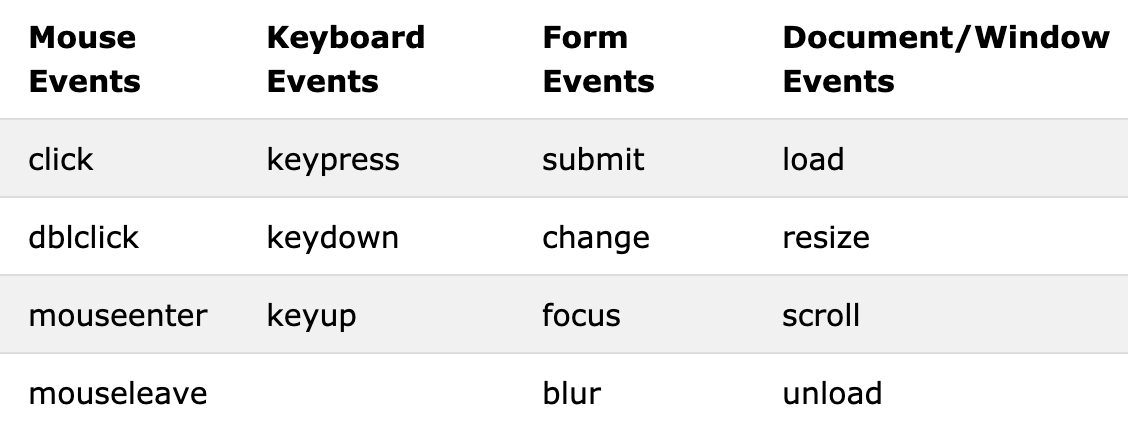
가장 많이 사용하는 이벤트 : ready (현재 웹페이지가 전부 로딩 된 후 안에 것 실행)
이벤트 : 클릭, 더블클릭, 마우스엔터, 마우스리브 (함수 명으로 사용 됨) 등

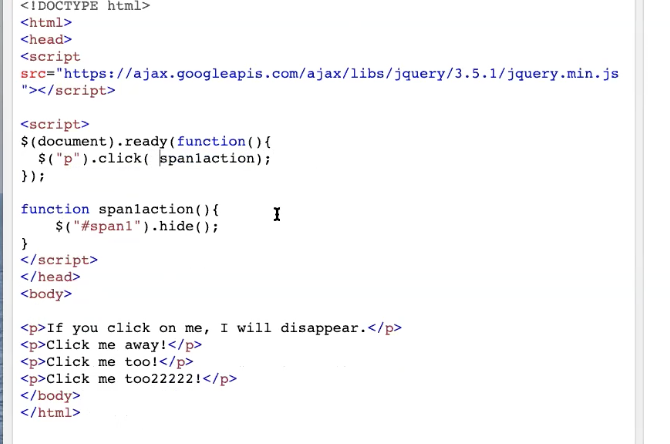
자주 사용하는 기능이라면,

이런식으로 함수를 만드는 것도 방법
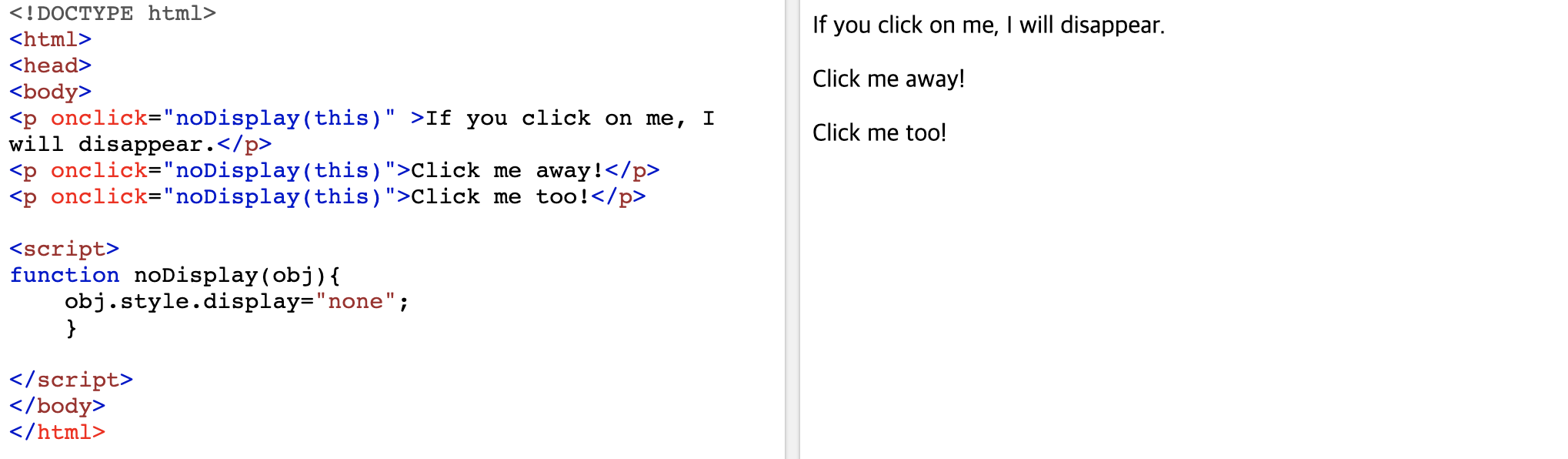
클릭하면 문장이 없어지는 것을 구현할때,
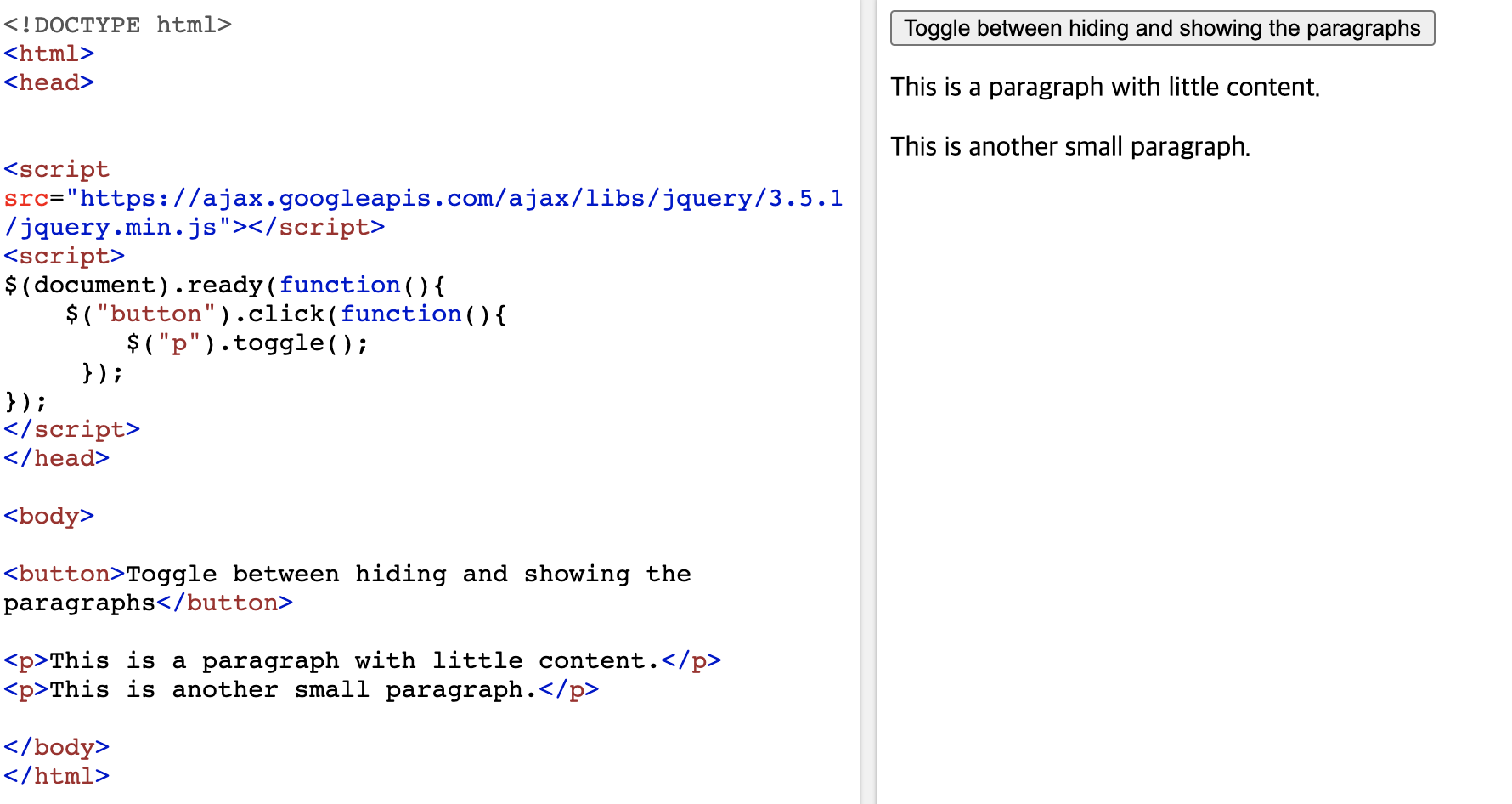
다음은 jQuery로

다음은 자바스크립트 ( p태그 마다 온 클릭을 걸어줘야 함)

-jQuery Effects
jQuery Hide/Show
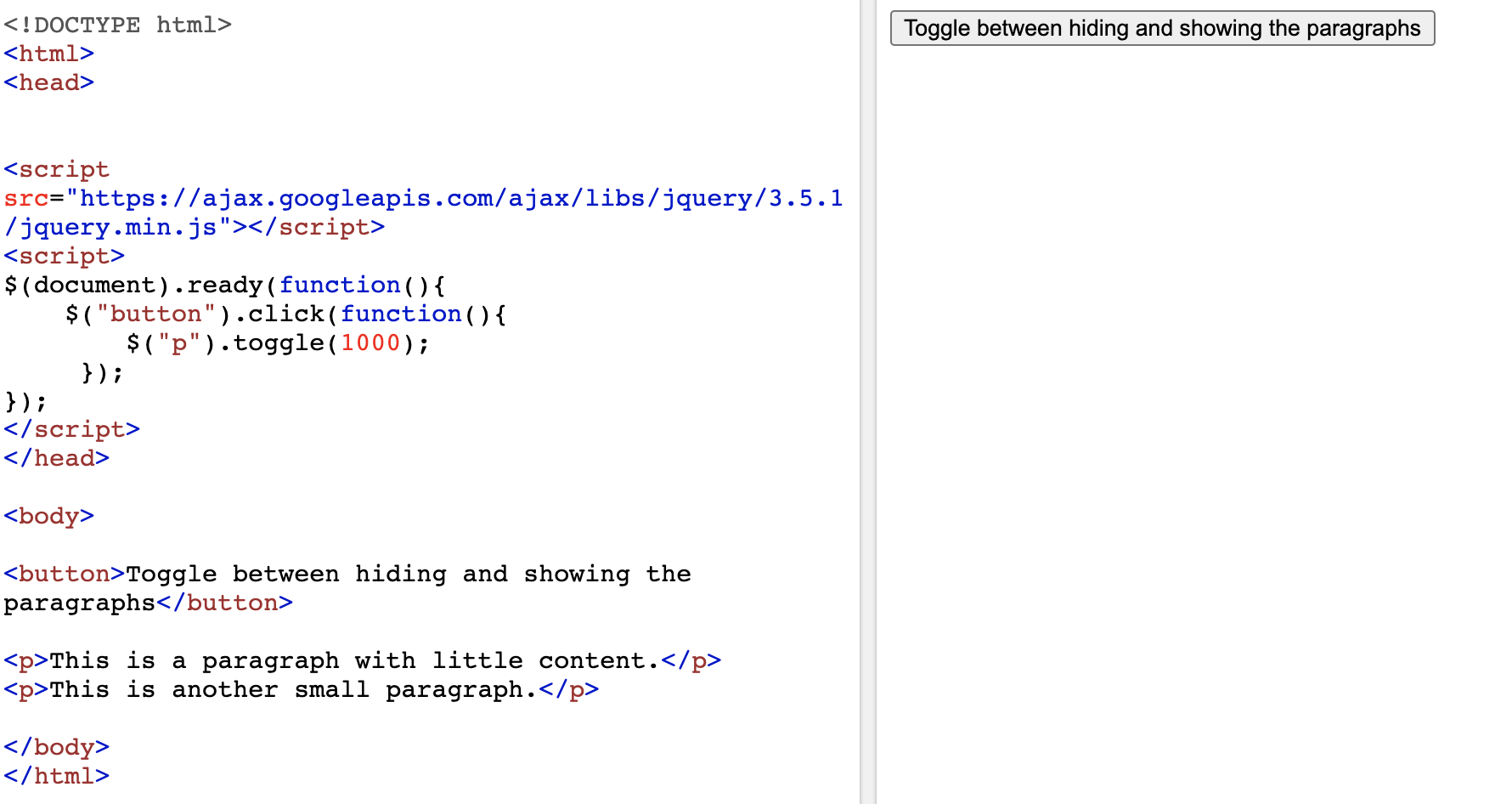
toggle; 보였다 안 보였다 (자바 스크립트라면 if문으로 보인다면 안보이게 안보인다면 보이게 이렇게 해야함)


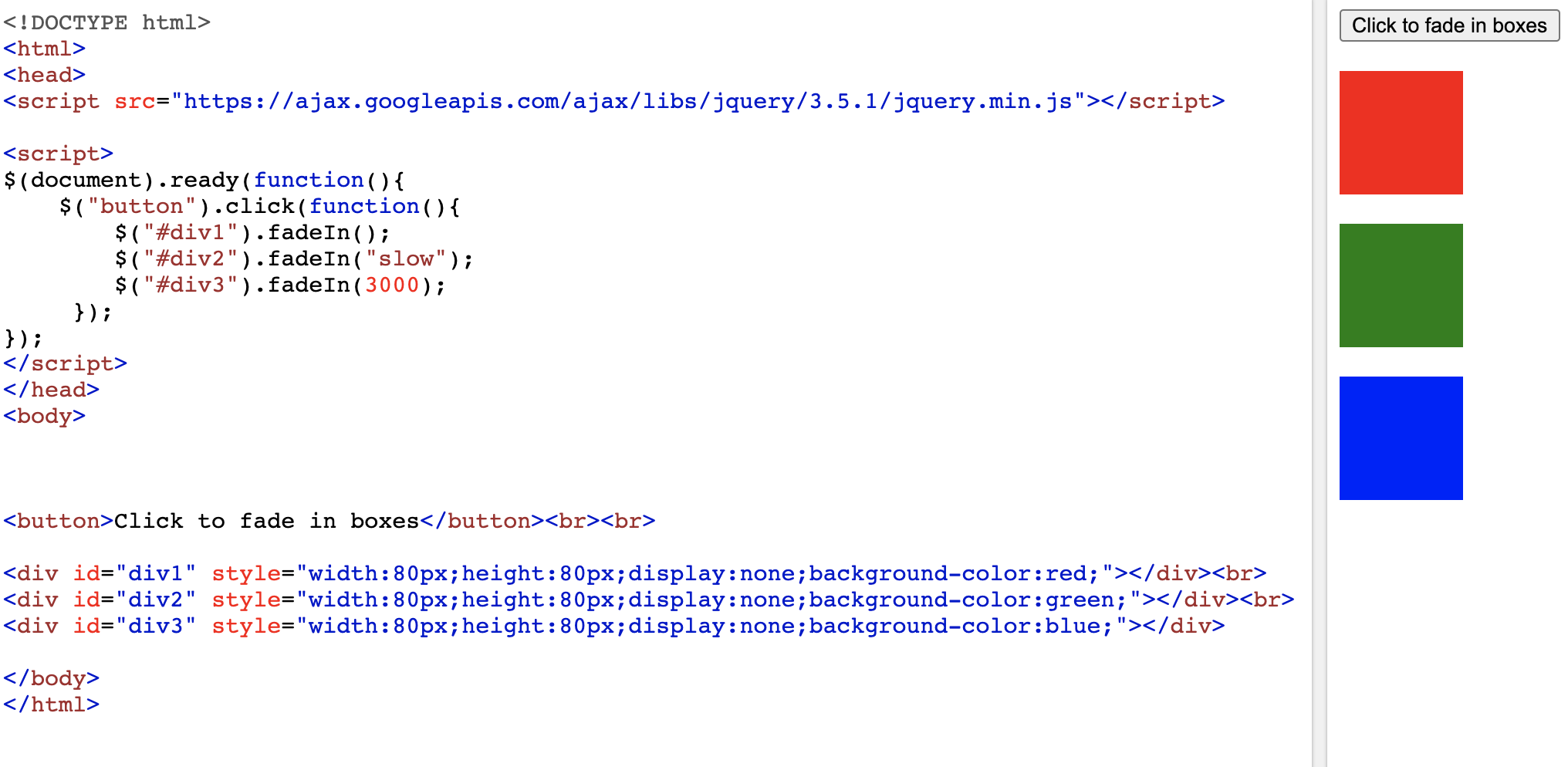
jQuery Fade
메소드 4개
- fadeIn()
- fadeOut()
- fadeToggle()
- fadeTo()

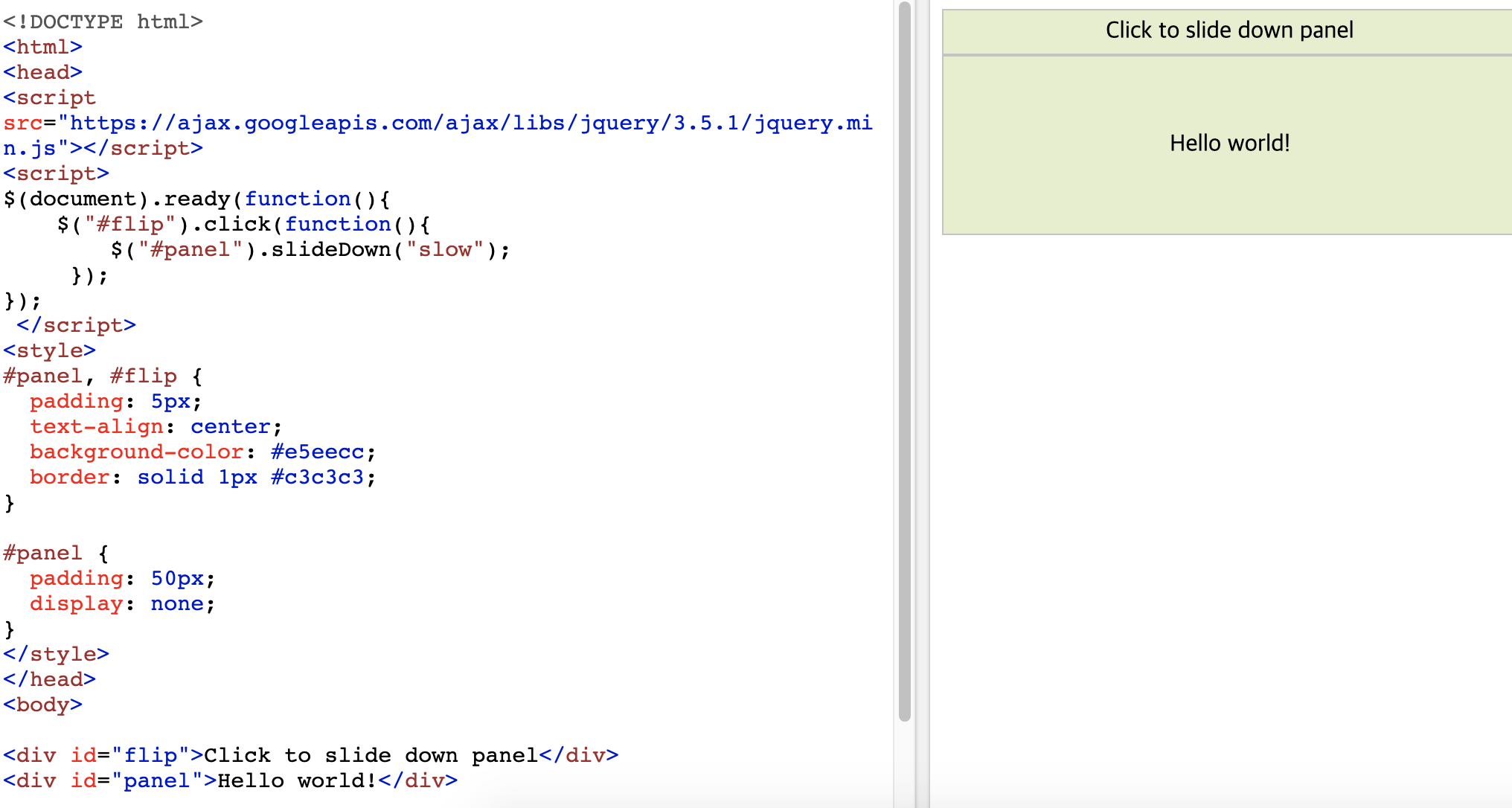
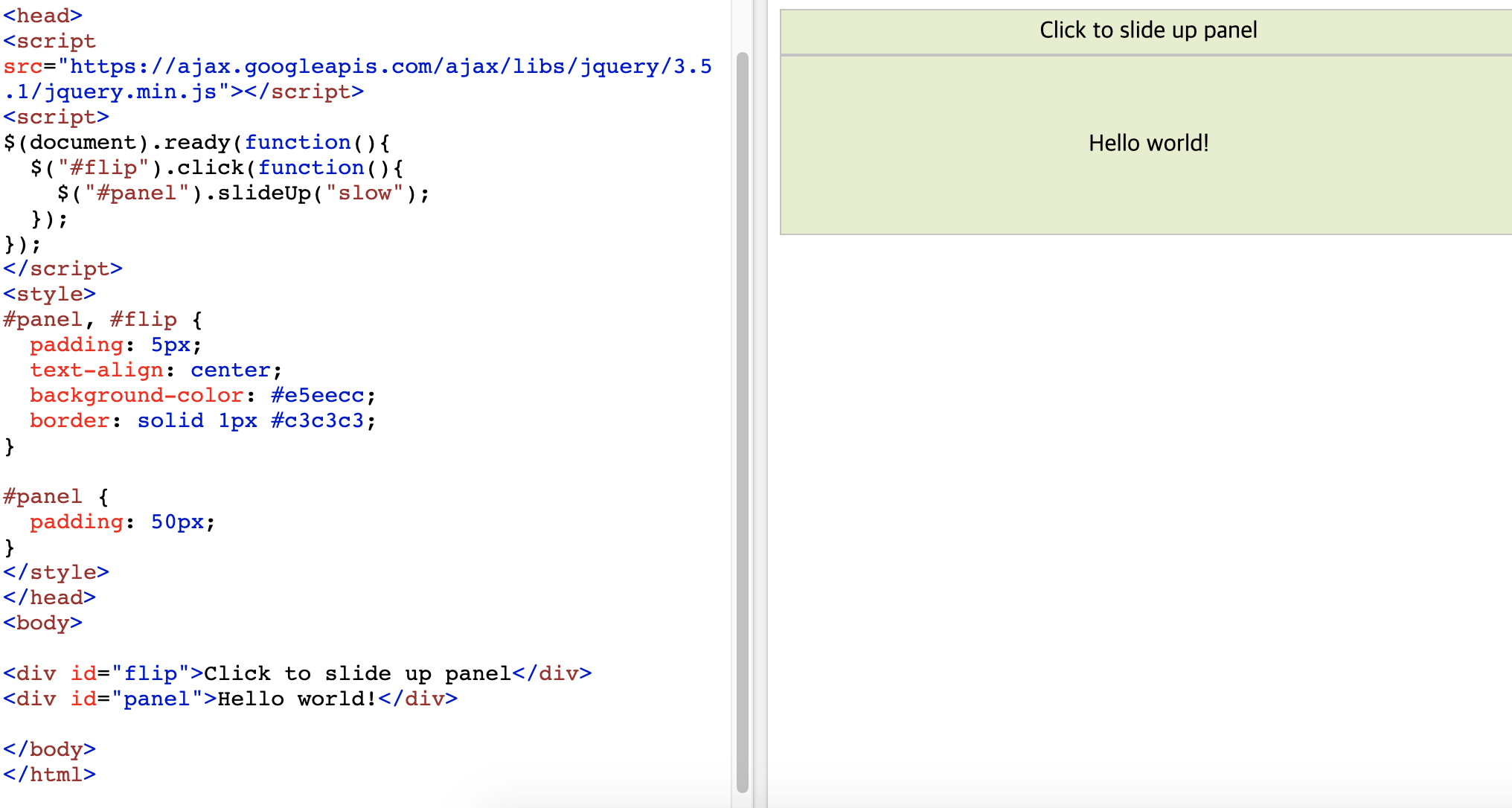
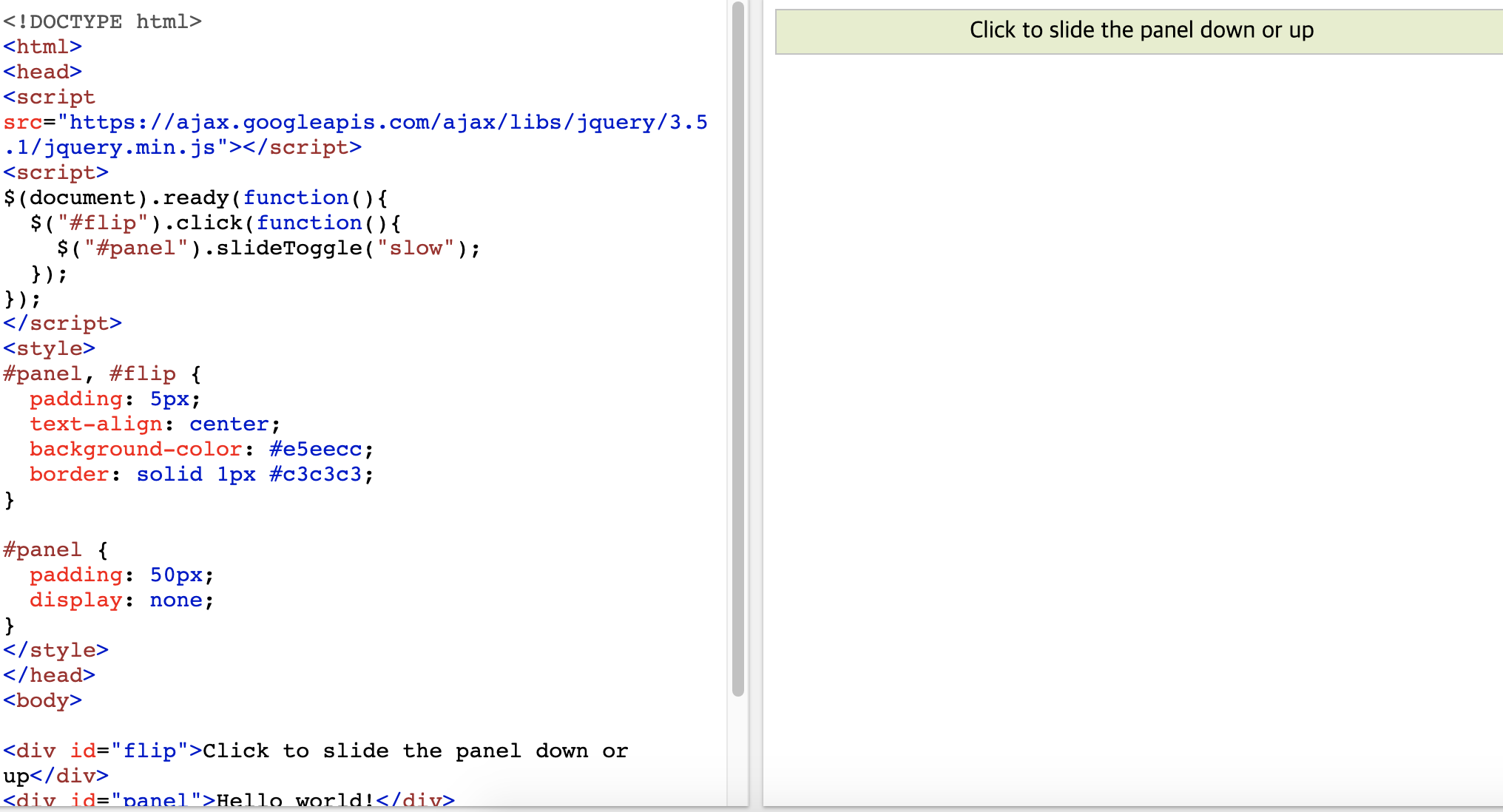
jQuery Slide
- slideDown()
- slideUp()
- slideToggle()



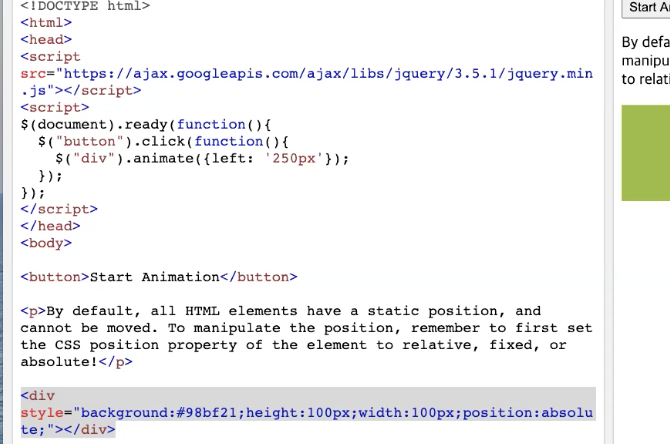
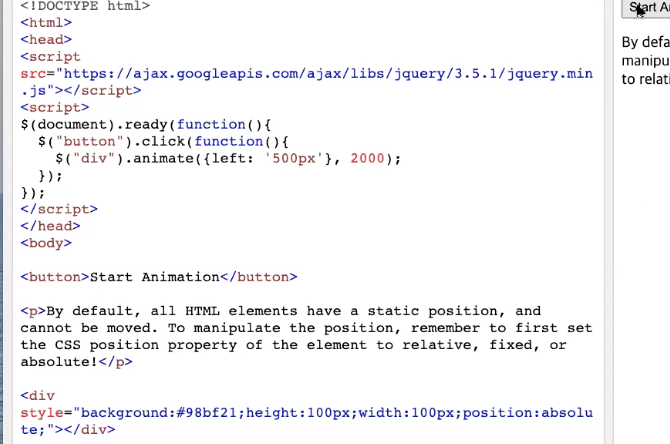
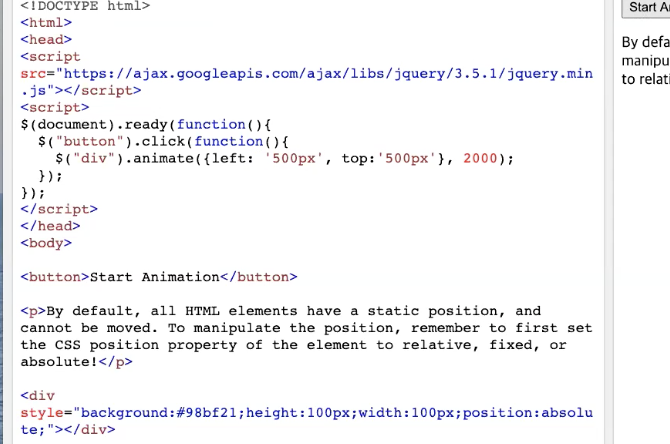
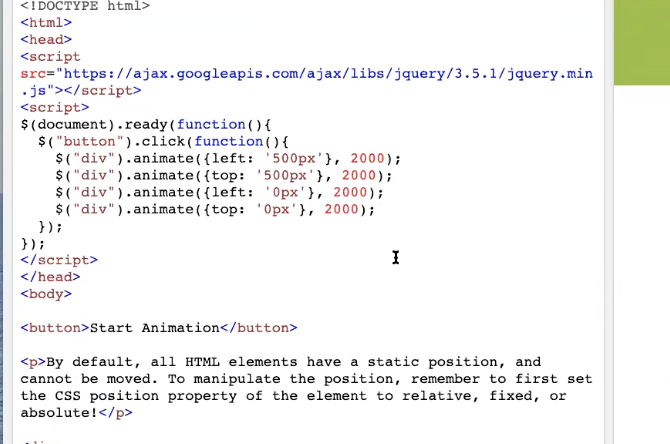
jQuery Animate




callback: 무언가가 끝나는 시점에 다른 뭔가를 하고 싶을때
chaining : 이어서 뭔가를 할때!
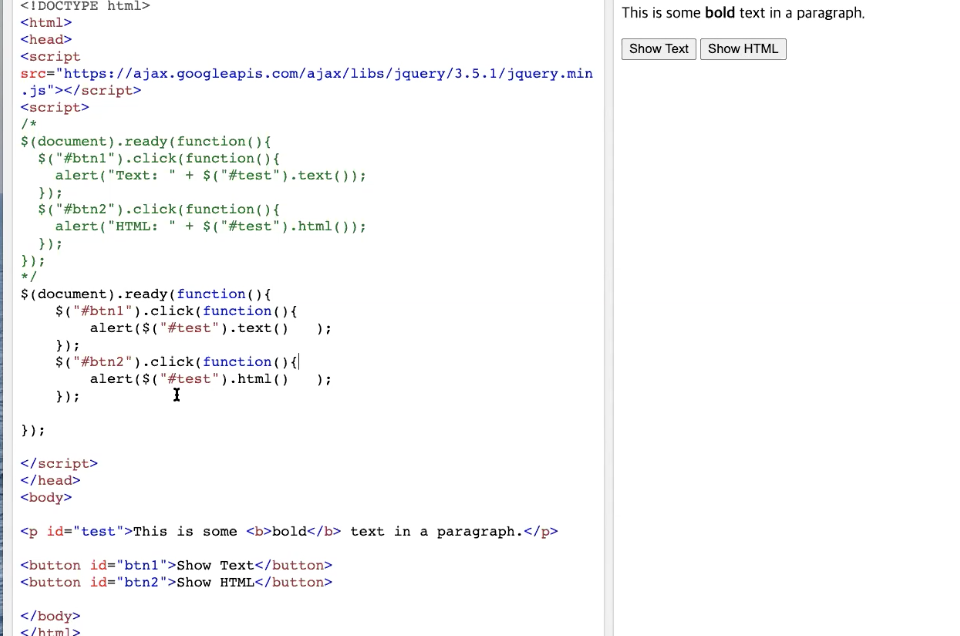
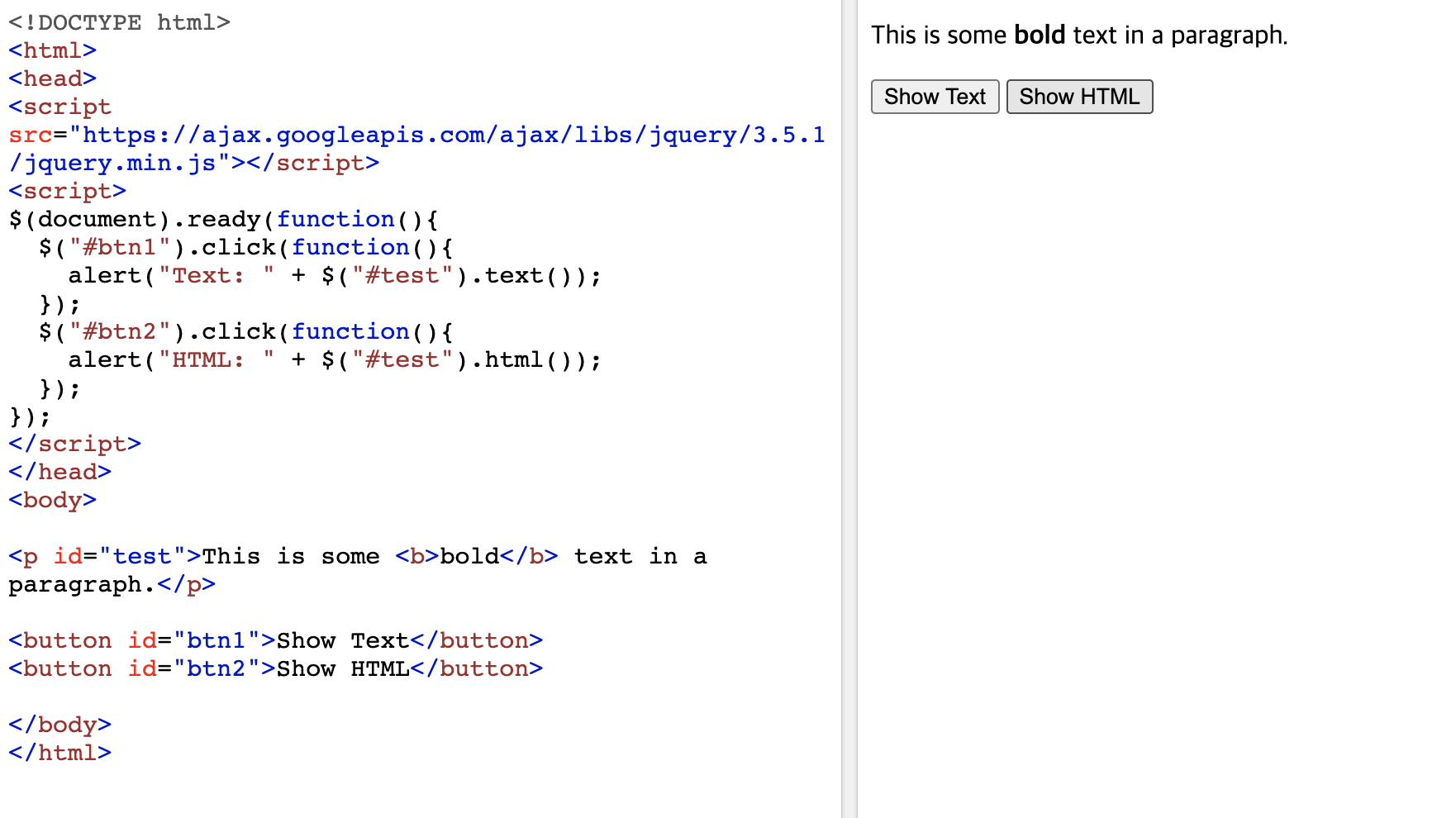
-jQuery HTML
어떤 속성을 선택하고 내용을 바꿀 때 innerHTML
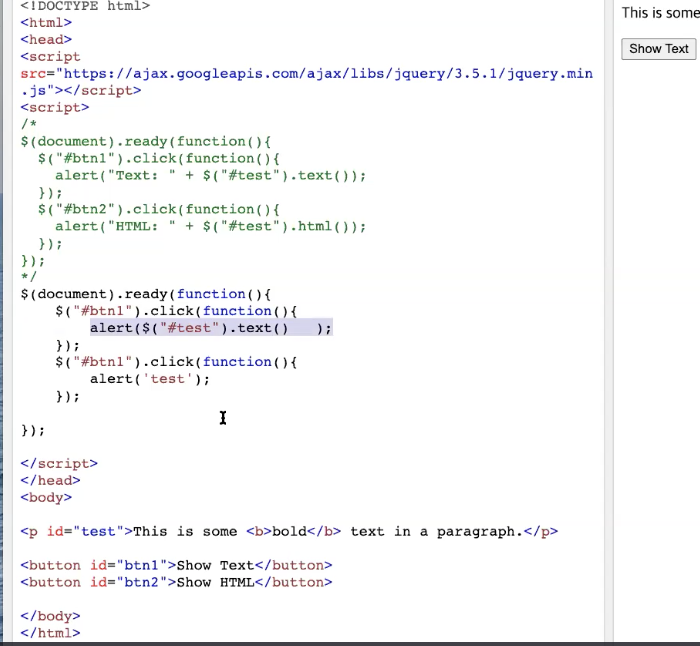
Get Content - text(), html(), val()
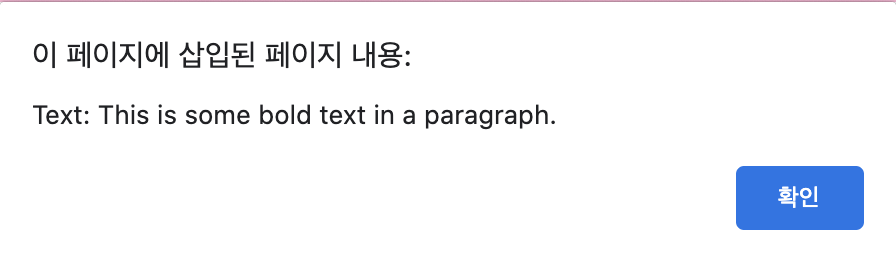
text : 사용자한테 보여지는 텍스트만 태그말고
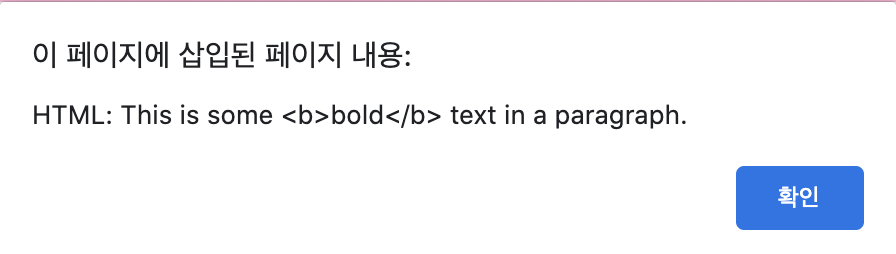
html : 사용자한테 보여지는 html 을 리턴
val : input태그에 있는 value 값을 가져옴





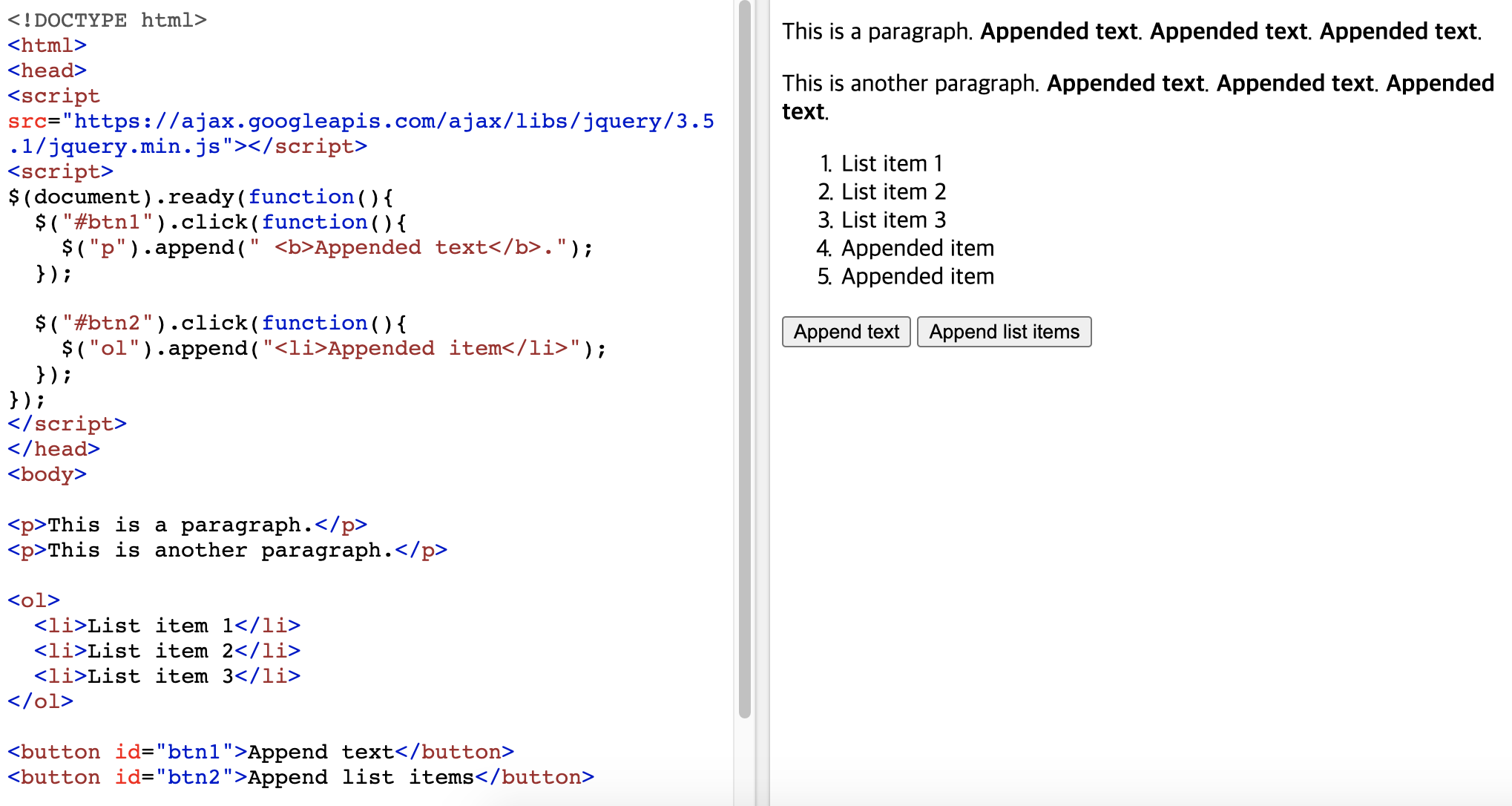
jQuery Add
- append() - Inserts content at the end of the selected elements
- prepend() - Inserts content at the beginning of the selected elements
- after() - Inserts content after the selected elements
- before() - Inserts content before the selected elements
add element : 현재 선택된것 뒤 또는 앞에 컨텐트 추가하는 것

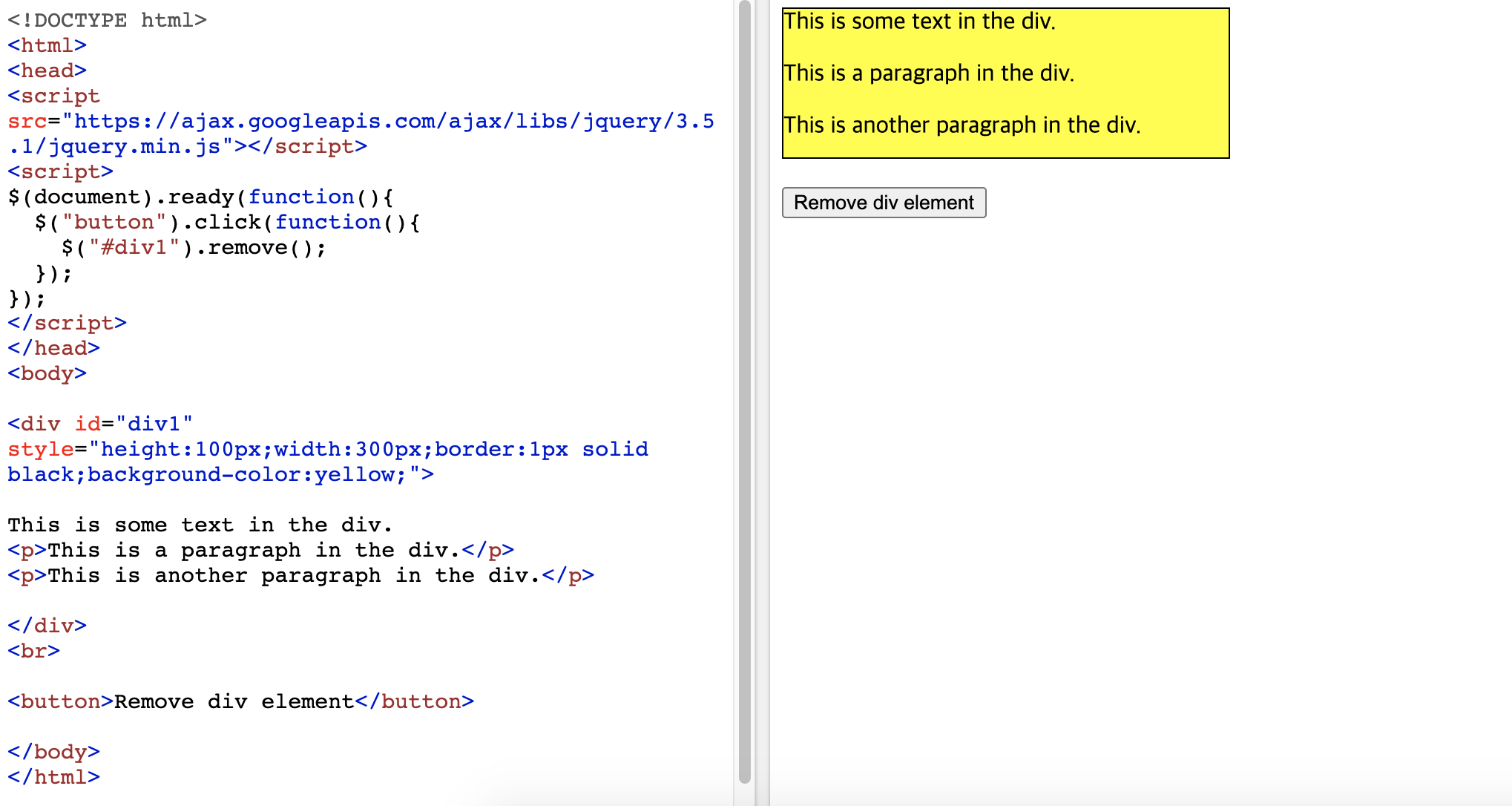
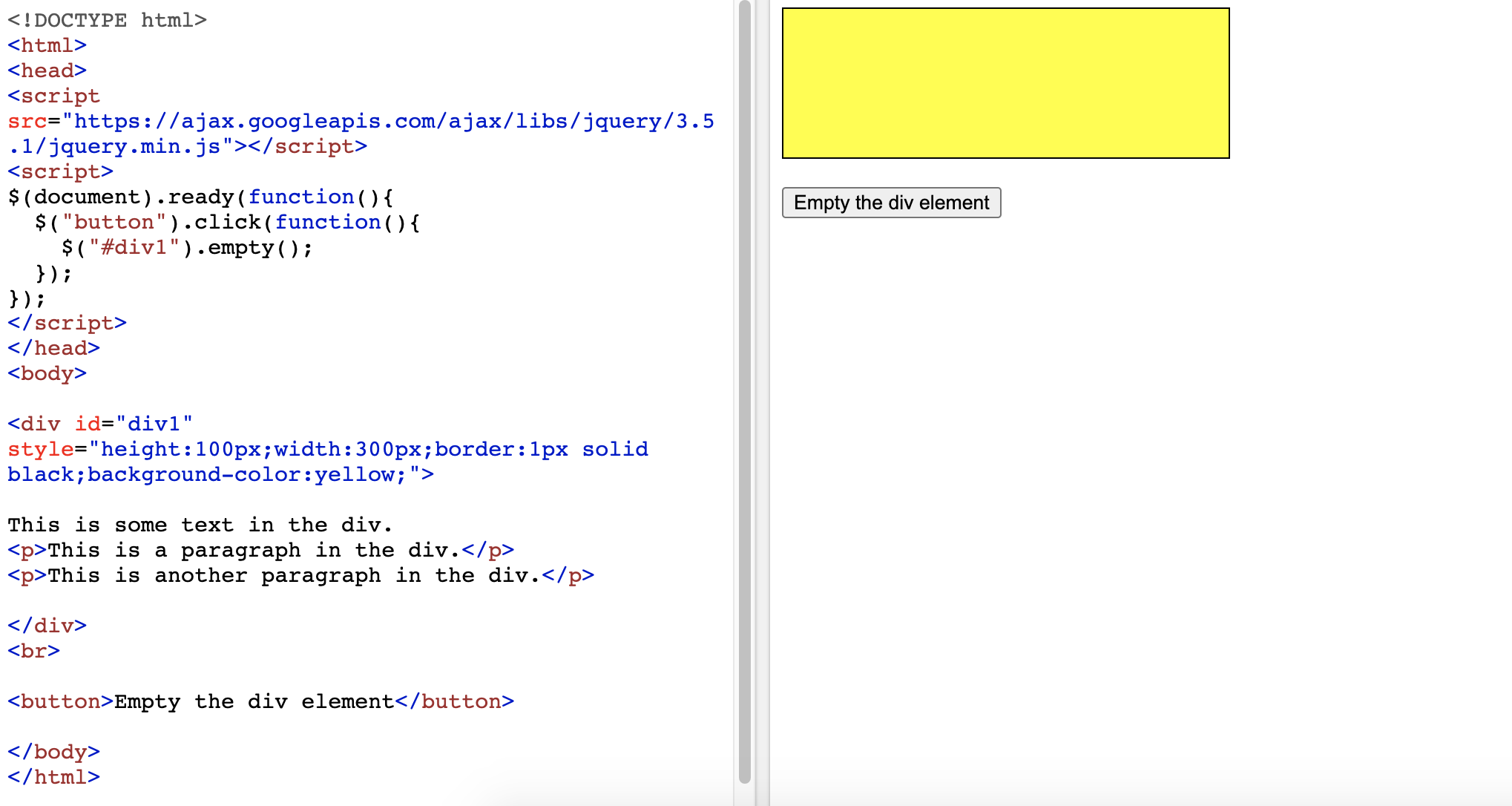
jQuery Remove
- remove() - Removes the selected element (and its child elements)
- empty() - Removes the child elements from the selected element


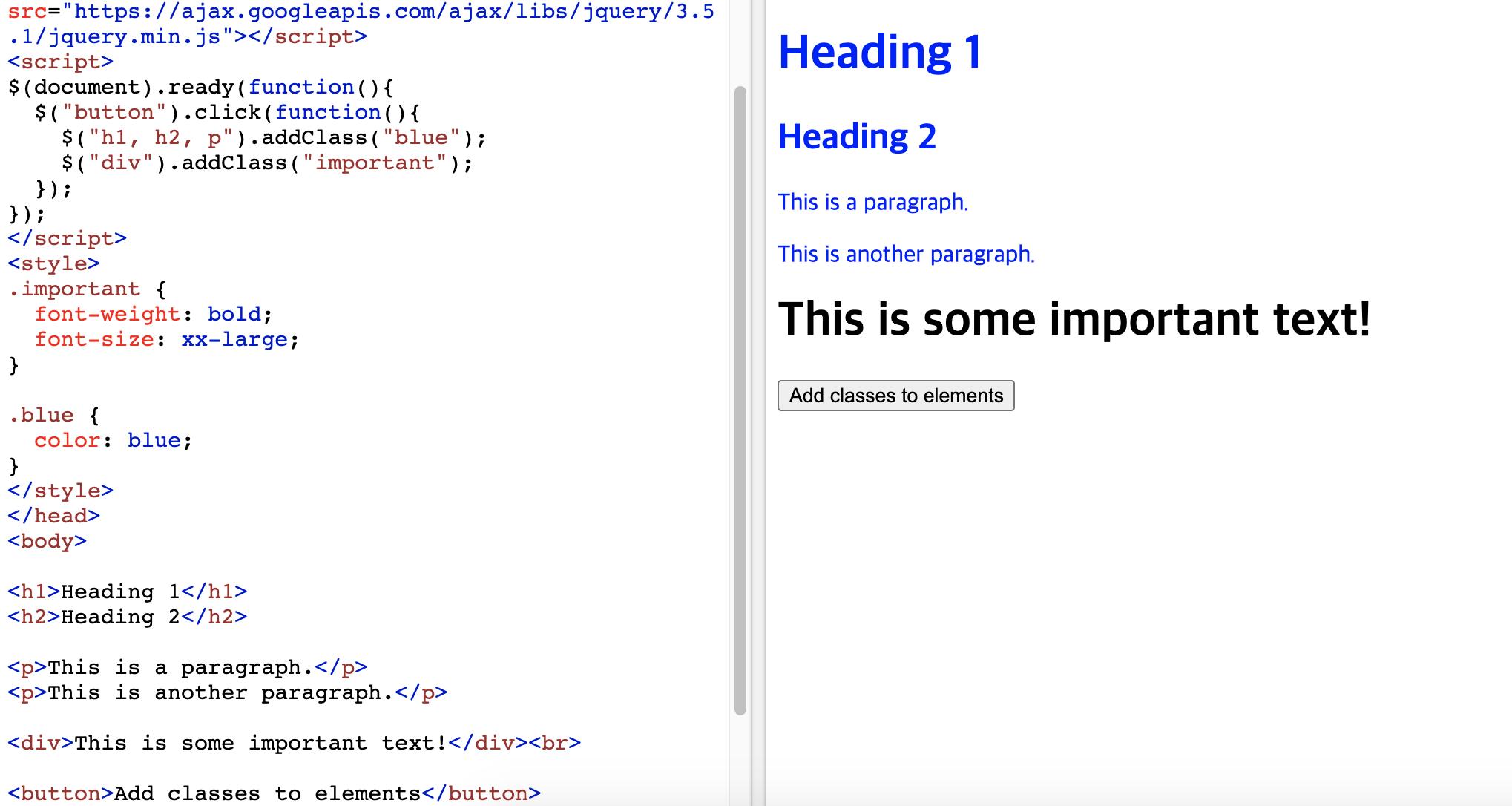
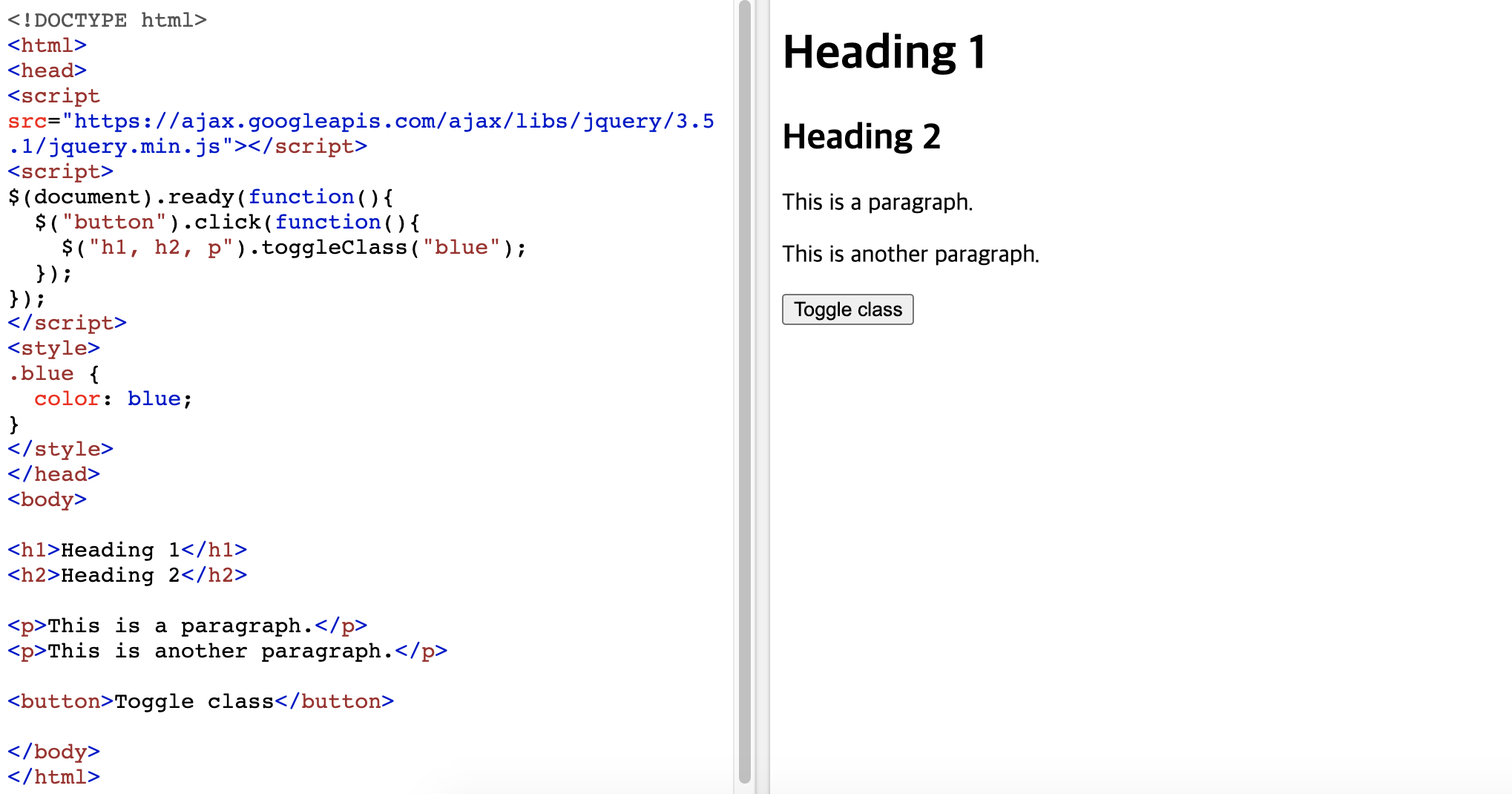
jQuery CSS classes
- addClass() - Adds one or more classes to the selected elements
- removeClass() - Removes one or more classes from the selected elements
- toggleClass() - Toggles between adding/removing classes from the selected elements
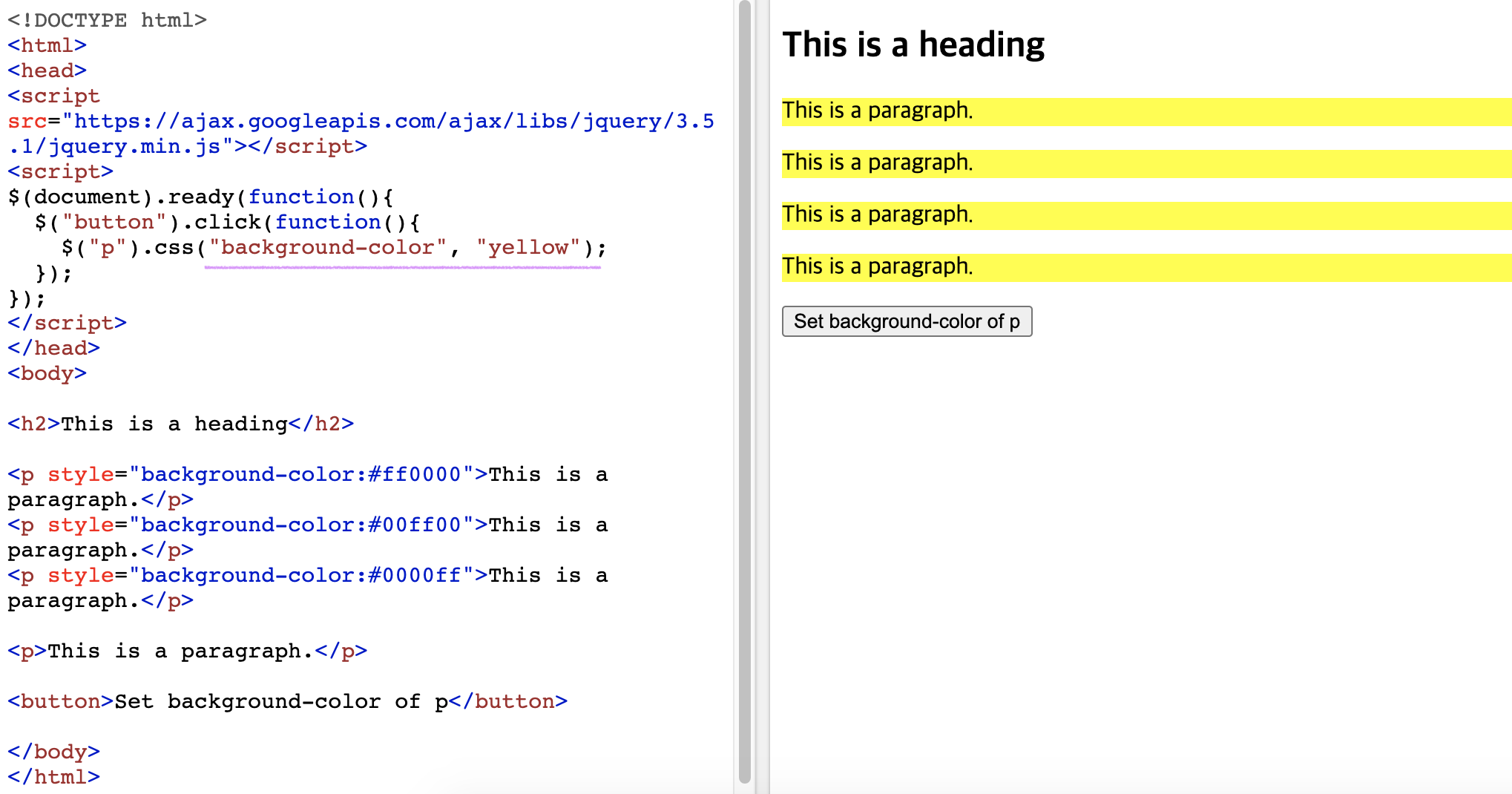
- css() - Sets or returns the style attribute


jQuery css() method

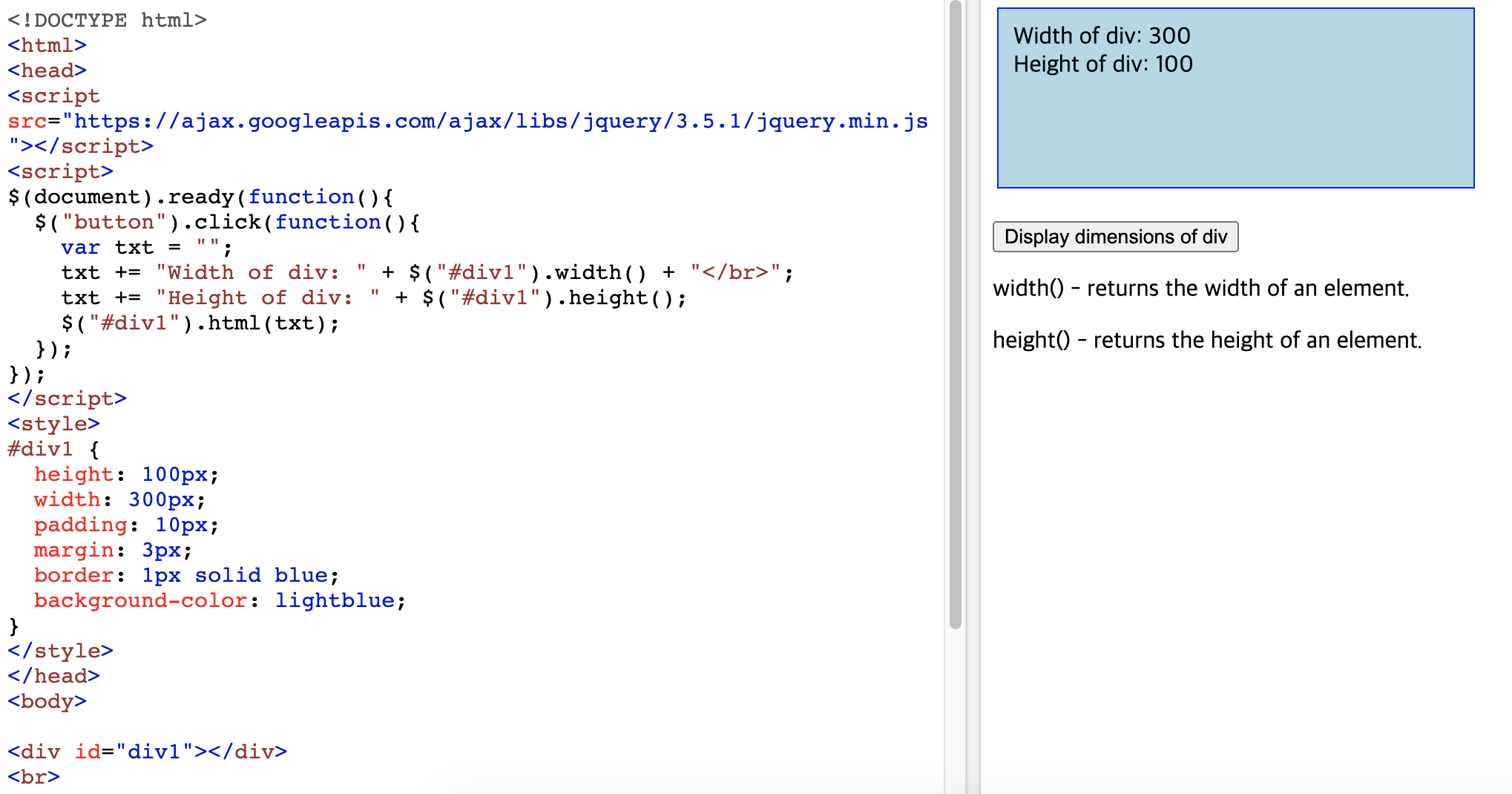
jQuer Dimensions
- width()
- height()
- innerWidth()
- innerHeight()
- outerWidth()
- outerHeight()

'Web Developement' 카테고리의 다른 글
| 11. JSP 프로젝트 만들기(Spring-GitHub연동) (0) | 2021.01.18 |
|---|---|
| 10-2. jQuery (Traversing ~ AJAX) (0) | 2021.01.18 |
| 9-2. JavaScript로 AJAX 구현하는 간단한 예제 (0) | 2021.01.15 |
| 9-1. JavaScript BOM ~ JavaScript AJAX (0) | 2021.01.15 |
| 8. JavaScript DOM (0) | 2021.01.14 |